Themes come with multiple features and customizations and even if they have a wide range of them, sometimes you will have to add or change some lines of code, to accomplish what it fits you the best. Today we are bringing a simple guide on how to add a local font to your theme. We receive many questions about this issue on our support forum also, so here we go!
In this article, you can find the instructions to add a new local google font to the Tower theme. The same instructions are valid for Specular too. So first thing first you should select the font you want to add. We are referring to Fonts Squirrel webpage on this article.
We are going to choose this font :

Note : Before adding a certain local font to the theme there are a few thing you should know about the font formats and their compatibility with the different browsers.
- EOF is needed for Internet Explorers that are older than IE9.
- TTF and OTF are normal old fonts, but some people got annoyed that this meant anyone could download and use them.
- SVG format is implemented by iOS on the iPhone and iPad.
- WOFF format was invented like a mode that stops people pirating the font. This is the preferred format.
- WOFF2 format is a more highly compressed WOFF, for the newest browsers that support it.
If you don't want to support IE 8 and lower, and iOS 4 and lower, and android 4.3 or earlier, then you can just use WOFF and WOFF2.
After finding the font you should :
- Connect via FTP to access the theme’s files. Go to your Theme Files > Tower > WP-Content > Themes > Tower.
- After downloading the font :
- Copy the font at folder Tower > Font.
- Create a new css file and name it fonts.css. Upload it at theme’s css directory: Tower > CSS.
Edit that file and enter this code:
@font-face {
font-family: 'MyWebFont';
src: url('../font/webfont.eot'); /* IE9 Compat Modes */
src: url('../font/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../font/webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('../font/../font/webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('../font/webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('../font/webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
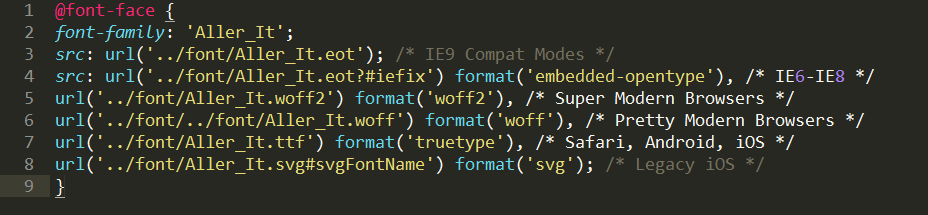
Where ‘MyFont’ is the font name and ‘webfont.eot’, ‘webfont.ttf’, etc are the font file names (the fonts you added at the Fonts folder). Aller font has many styles, but we will choose Aller Italic (Aller_It). You can give it the name you want. As we said previously, is it better to include all the font formats, so on these lines of code you can include all the formats possible. (EOF, TTF, SVG, WOFF, WOFF2) In our case we will have :

Save the file.
- Edit the file Tower > Admin > Inc > Fields > Typography > field_typography.php. Find the lines (line 19-40):
if ( ! class_exists( 'ReduxFramework_typography' ) ) {
class ReduxFramework_typography {
private $std_fonts = array(
"Arial, Helvetica, sans-serif" => "Arial, Helvetica, sans-serif",
"'Arial Black', Gadget, sans-serif" => "'Arial Black', Gadget, sans-serif",
"'Bookman Old Style', serif" => "'Bookman Old Style', serif",
"'Comic Sans MS', cursive" => "'Comic Sans MS', cursive",
"Courier, monospace" => "Courier, monospace",
"Garamond, serif" => "Garamond, serif",
"Georgia, serif" => "Georgia, serif",
"Impact, Charcoal, sans-serif" => "Impact, Charcoal, sans-serif",
"'Lucida Console', Monaco, monospace" => "'Lucida Console', Monaco, monospace",
"'Lucida Sans Unicode', 'Lucida Grande', sans-serif" => "'Lucida Sans Unicode', 'Lucida Grande', sans-serif",
"'MS Sans Serif', Geneva, sans-serif" => "'MS Sans Serif', Geneva, sans-serif",
"'MS Serif', 'New York', sans-serif" => "'MS Serif', 'New York', sans-serif",
"'Palatino Linotype', 'Book Antiqua', Palatino, serif" => "'Palatino Linotype', 'Book Antiqua', Palatino, serif",
"Tahoma,Geneva, sans-serif" => "Tahoma, Geneva, sans-serif",
"'Times New Roman', Times,serif" => "'Times New Roman', Times, serif",
"'Trebuchet MS', Helvetica, sans-serif" => "'Trebuchet MS', Helvetica, sans-serif",
"Verdana, Geneva, sans-serif" => "Verdana, Geneva, sans-serif",
after this, add this line:
'MyWebFont' => "MyWebFont";
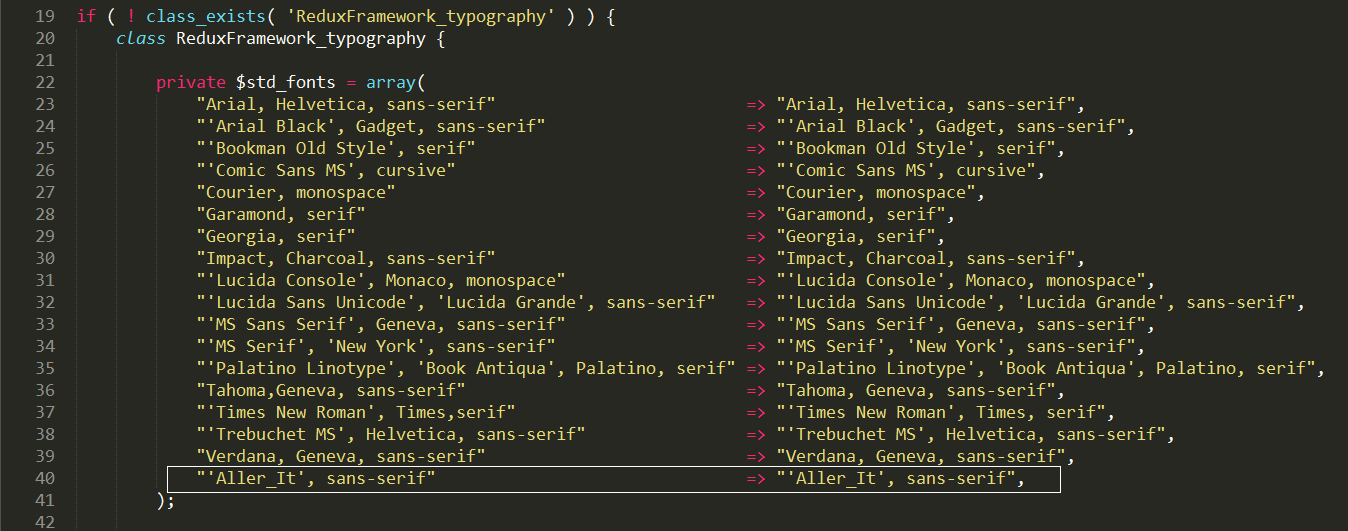
In our case we have :

Find these other lines:
if ( isset( $this->field['ext-font-css'] ) && $this->field['ext-font-css'] != '' ) {
wp_register_style( 'redux-external-fonts', $this->field['ext-font-css'] );
wp_enqueue_style( 'redux-external-fonts' );
}
and add this line above it:
$this->field['ext-font-css'] = CODELESS_BASE_URL.'css/fonts.css';
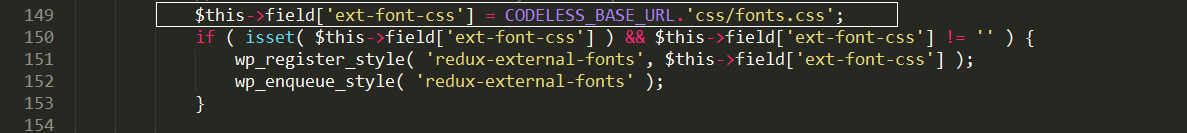
In our case we have :

Save the file.
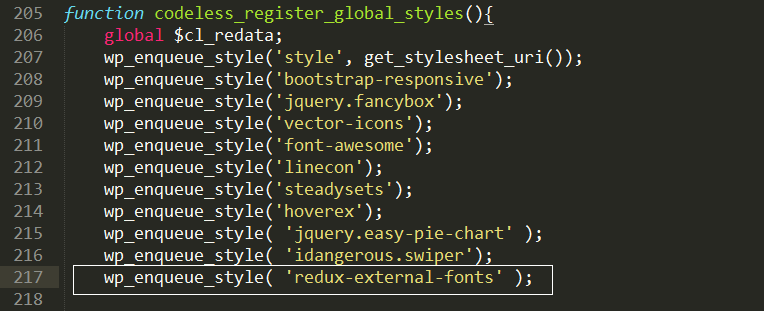
- Edit file Tower > functions.php and add this line at register global styles function :
wp_enqueue_style( 'redux-external-fonts' );
In our case we have :

Save the file.
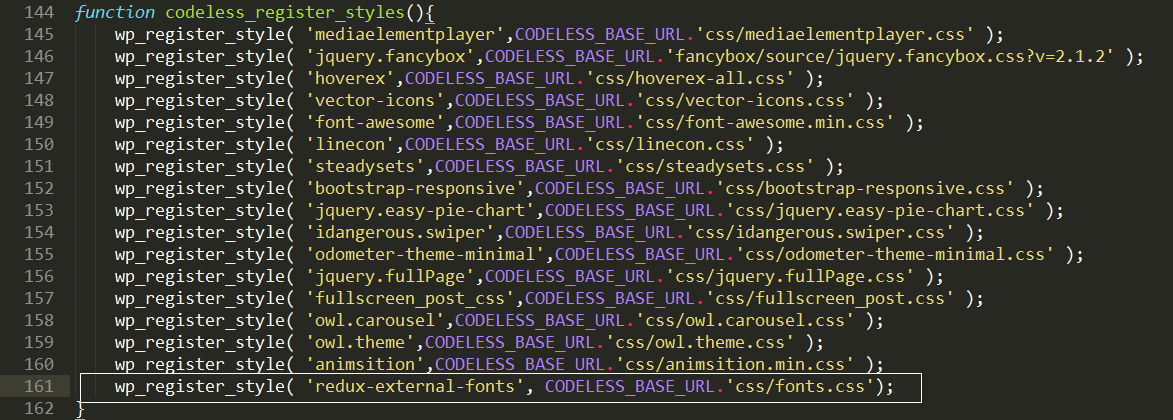
- Edit file Tower > functions-tower.php and add this line at register styles function :
wp_register_style( 'redux-external-fonts', CODELESS_BASE_URL.'css/fonts.css');
In our case we have :

Save the file.
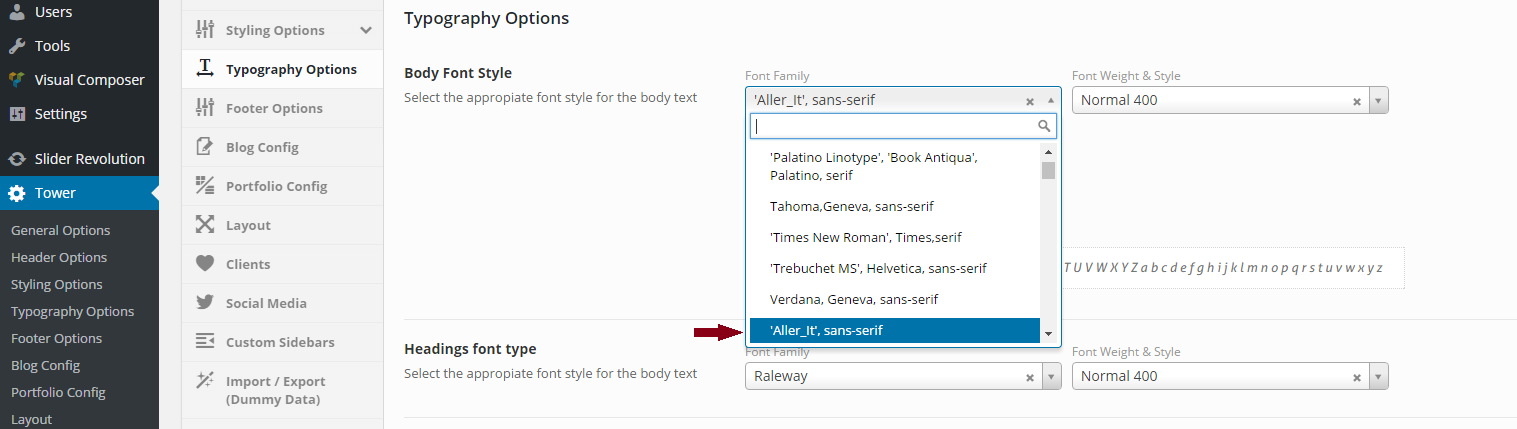
And That’s it. Now the font will appear in fonts list at typography fields at Tower options.

Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.









Comments
How do you do this in a child theme so that an update to the theme doesn’t remove the font you added?
Hello,
If you make changes on your child theme files, an update to the main (parent) theme won’t change them. But if you make changes on your main theme – in this case you should make them on the main theme files, because the child one doesn’t have the field_typography.php and functions-tower.php files – before updating save a copy of the files you have changed. After update copy the files into the theme folder, on the same directories, overwriting them.
Best regards 🙂 !