In the design phase of a site in WordPress whether for a personal project or for a client is good practice surfing the net to observe what others have done.
Usually, the first step is that of the analysis of the competitors, to understand what they have done good and bad, thus creating a better project.
It is not said, however, that the inspiration can not be found by navigating sites completely distant from the sector that we have to deal with.
One of the first questions I put myself, being the creator of WordPress sites, and know if the site is made in WordPress and what theme that website is using.
In This article we will answer both questions.
How to know if a site is created in WordPress
Unless there are clear indications in the interface, it is not possible to answer this question simply by observing the aesthetic aspect, but there are still several methods to understand it.
1: Check the page code
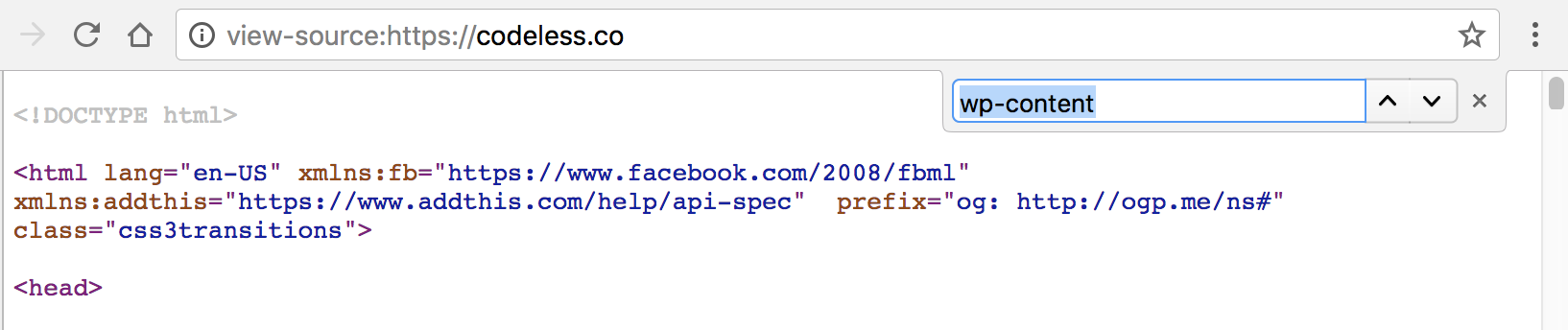
Each browser allows you to view the source code of the page.
In Chrome For example, just go to View > Developer Options > View source.
Or, even more simply, right click > View Page Source.
Doing a search (cmd + f or ctrl + F) with “/wp-content/” you can already understand that, if there is this folder, the site and made with WordPress.

2: Verify access to the Administration panel
Most of the sites in WordPress have the login page at the admin panel at the address www.esempio.com/wp-admin.
Try adding to the URL of the site/wp-admin and, if and done in WordPress, should appear the classic screen for authentication.

All this is valid for most of the sites made in WordPress, but not for everyone.
In fact, during the installation you can create advanced configurations for which to customize the root directories, as in fact/wp-content/.
An alternative is to use online services, which do the work instead of us, as we will see in the next paragraph.
How to check which theme a website is using
Again, we have two avenues.
1: Use Online Services
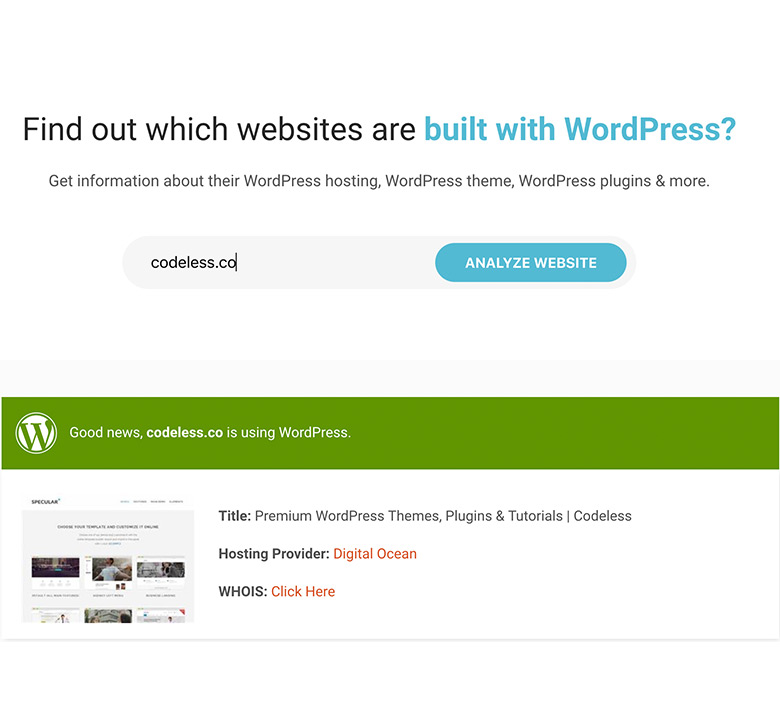
On sites like builtwith.com, by entering a web address, the data of the technologies used to appear.

For example, if I enter codeless.co, I can recover a lot of useful information:
- SSL certificates
- Newsletter Service
- ECommerce system
- Analysis tools
- Special widgets and so on
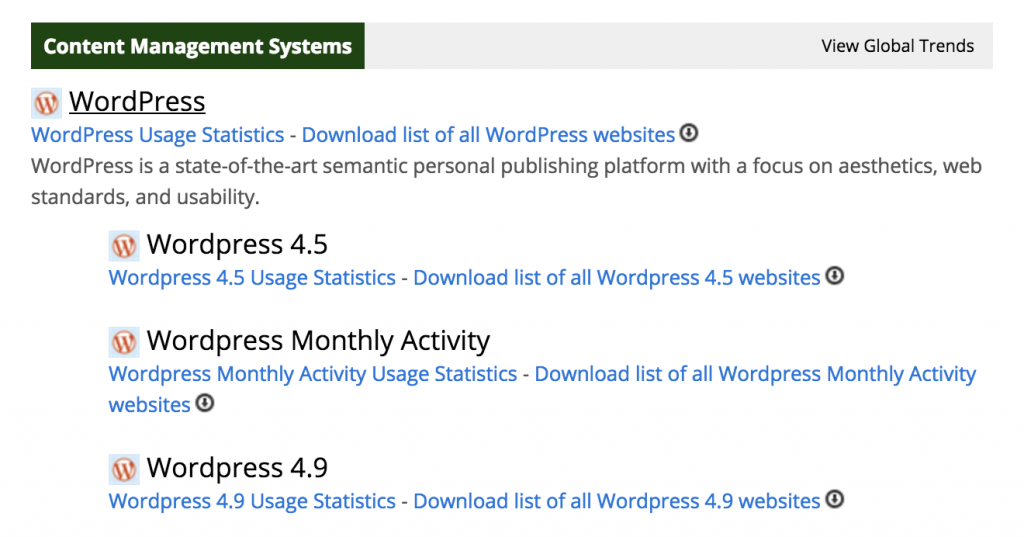
By shaking the page you can find the section Content Management Systems (CMS) and that called Framework, which specifies the theme used (Codeless in our case).

By pressing the button View Global Trend You can also have an indication of the tools used (worldwide) for that section.
An alternative is isitwp.com that identifies the CMS well, but in our case for example identifies “erroneously” the hosting provider.

The system in fact reports Sucuri, but Codeless has the hosting on DigitalOcean.
Sucuri is the company that you can trust to guarantee the total safety of your project.
Then only the first step of the communication is detected, since every request to access our pages, passes first from their firewall.
As for the topic, in the specific case of Codeless, ISITWP can not find correspondence, because it is made with a custom child theme, but if the site you are analyzing is included in the list of themes of their database, you will find the information Correct.
2: Search the theme manually
Every WordPress theme and features a file called style. css.
In this file reside, in addition to the CSS styles of the theme, other information such as name, author, version etc…
Again, we can retrieve the information from the HTML code of the page.
So “inspect the source page” and do a search with the word “style. css”.
If your search has returned results, then you'll notice that this file is located inside the “themes/name-of-the-theme” folder and therefore you have found the answer you are looking for. Just as you can click the link and directly analyze the style sheet where you will find more information.
Attention. This does not work with all sites.
If your site uses a cache to optimize performance, then all. css files are compressed and in the code you will find them with this type of name:
So what you can do and do a search directly with the word “/themes/”. Once found you will see the name of the next directory, for example “/themes/specular”.
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.









Comments