Nowadays it's important to create a website that looks amazing in every device. With the increase in technology and the need for a better user experience, it's necessary to have a Website Retina Logo.
It means a website logo that looks great on Retina (higher pixel density) screens. So if your normal actual logo has a size of 100×30 pixels you need to create a logo 2x larger or 3x or even 4x. In this way, it will look great every time on any device.
How to add Retina Logo to your WordPress Website?
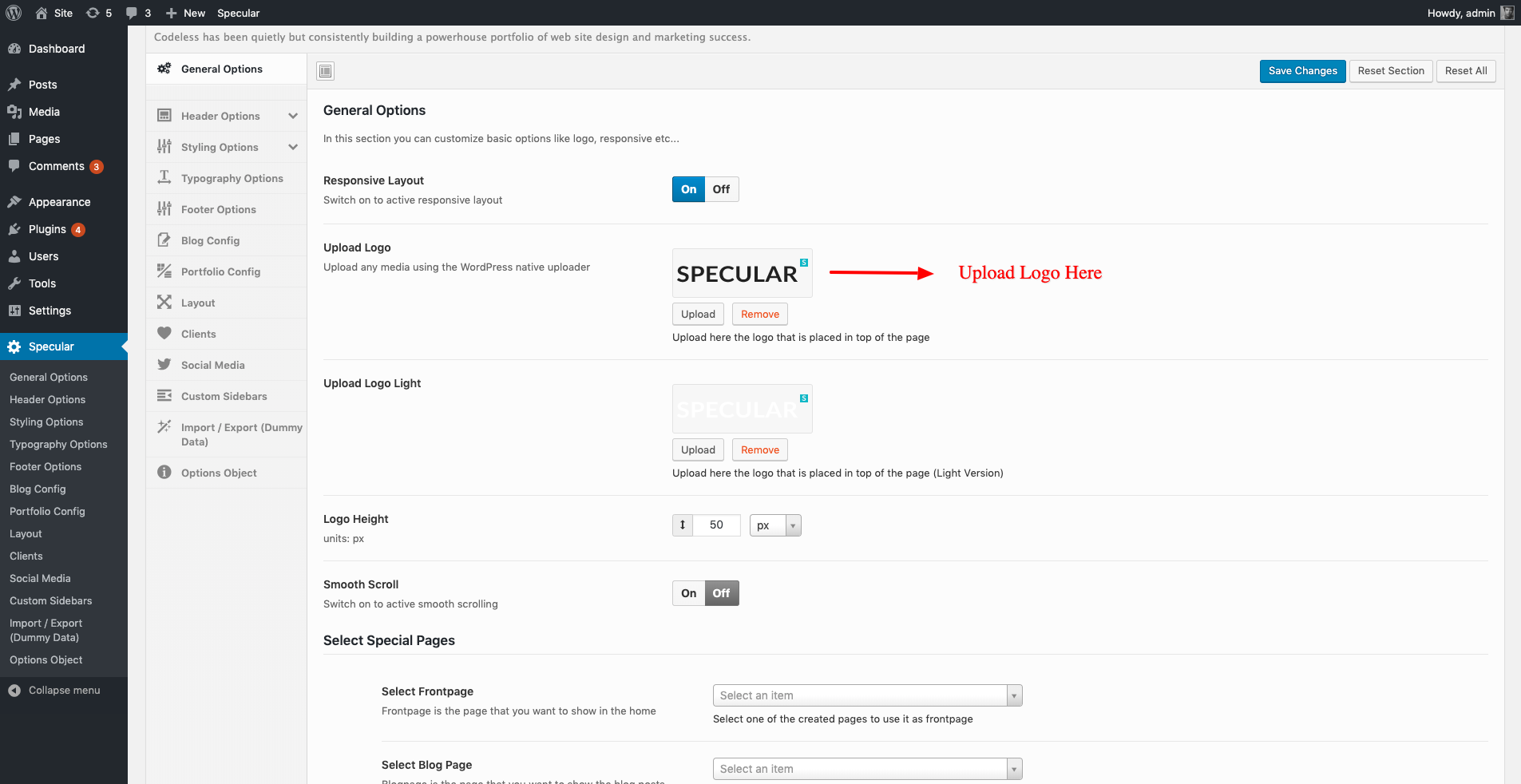
By default, you can do it easily on WordPress Websites by just uploading a bigger logo image on Logo Theme Option. Let's take a look at our Specular WordPress Theme.

Check the highlighted area. Here you can upload the modified Large Logo. So if your normal logo is 100×30 you should upload at least 200×60. The best size that fits the latest screens too is 4x, so it means you need to upload the 400×120 pixels logo image.
But bigger size in pixels means bigger size in KB. In terms of website performance, it's not good to load a bigger image when it's not necessary. It will affect your website speed and SEO too!
How to add Retina Logo in WordPress without sacrificing performance?
Yes, performance nowadays is the most important part of a website. It should load faster on mobile, desktop on Wi-FI connection, or even Mobile Data Connection. Also with the new Google Algorithms, it's important for SEO aspects. We need to have a Retina Logo, a large one, only when needed! So if I am navigating your website from a normal pixel density screen it will load the normal-sized logo. To achieve this we have two possibilities:
- Using a WordPress plugin like WP Retina 2x as we do in our Specular WordPress Theme
- Selecting a WordPress Theme that does this by default
Select the right WordPress Theme
We have first introduced this feature at our Premium WordPress Theme Folie. Folie automatically adjusts and re-sizes images as they are needed. This feature is called Adaptive Images. If you are searching for a theme that automatically does Retina Images without sacrificing performance, I highly recommend you to take a look at Folie Codeless WordPress Themes
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.









Comments
It is an amazing post and you explained in a detailed way. Nice to see this here. I will bookmark your blog for more details. Keep sharing the new things like this.
Amazing.. I am a new blogger and this article helped me a lot because I was avoiding the retina display logo due to lack of awareness.. But this article cleared my views.. thanks a lot