Smooth Scroll is a trending technology that is used for the first time by Apple.
The company has also integrated it by default to their operating systems.
In my opinion, the smooth scroll is a great user experience tool if it used only in some circumstances.
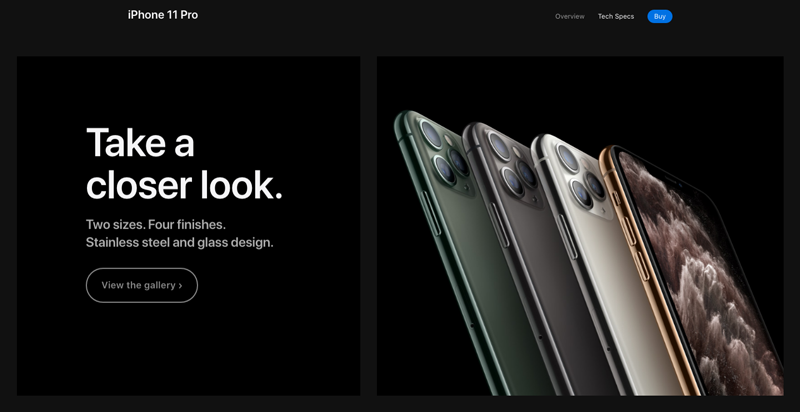
Some great examples of it can be found on the Apple website

The problem with the smooth scroll is complexity to develop it in the perfect way.
I have also found some good example on codepen of a good smooth scroll:
The problem is that in the case above the user has to be solicited to scroll down with some notification or some dots somewhere on the page. If the smooth scroll is difficult to notice you will serve a horrible experience to your users.
We have disabled it on the major part of our themes. In the past, we have used the smooth scrolling that simulates the same effect as browsers on the Mac OS. After some updates of Google Chrome, we have seen lot of issues and the pages drop in a strange way while the user tries to scroll down.
There are a lot of themes that have this issue so we recommend anyone to disable it because in most cases that creates what we call scroll hijacking.
Scroll hijacking gives a bad user experience and changes the user normal behavior, this can be frustrating.
In our themes, you can disable it in the Theme Options > General > Smooth Scroll with one click.
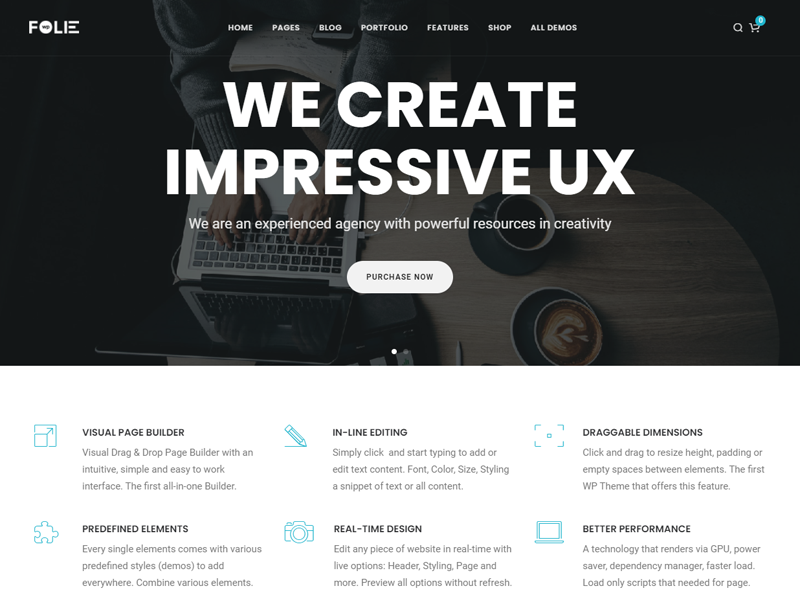
In certain demos, we have maintained it like in the Folie Theme (Landing Page) but in that case, this feature is designed to help user smooth and intuitive navigation

Check the Demo Preview
You have to use a smooth scroll only in certain cases when the usage is inevitable.
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.









Comments