WordPress Responsive tables can be useful for many purposes: Product technical data? Price lists? Comparison of more services?
When you were not navigating from a mobile phone, you used the classic HTML tables, which worked well without too many problems because they were only displayed by desktop. But today, this solution is no longer feasible. You have to make even the responsive tables.
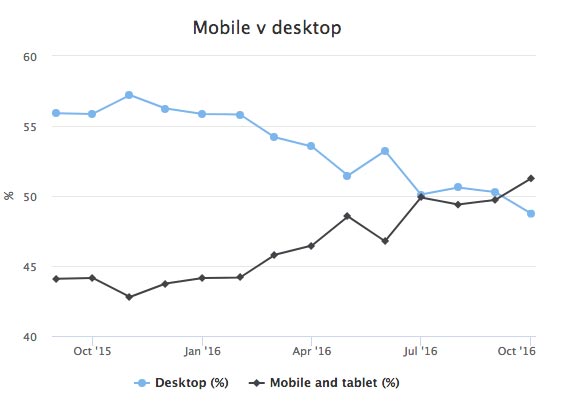
The statistics speak clearly:

September 2016 marked a point of no return: the one in which mobile traffic surpassed that of traditional desktop computers. As demonstrated by the real-time data of StatCounter, the trend, and that this gap increases again.
So if you want to put tables in your site in WordPress, you need to make sure they are responsive.In This article, we'll analyze several options to do it.
How to create WordPress responsive tables
First, you need to make sure that your theme does not already have a special form. In many premium themes, in fact, developers already offer the solution to the problem.
If possible, is always a good use of the default tools, because they are designed to integrate perfectly with the rest of the graphics of the theme and do not need to install anything else. In the Options tab, you can choose whether it should be a price table or a data table.
When viewed from mobile, the table is responsive. The arrangement of the elements changes and the various columns are slipped on different lines.
Sometimes, however, this display can not fully satisfy, therefore, and activates the horizontal scroll. If your theme doesn't integrate a special form, you can create WordPress tables in two main ways:
- Integrating the default editor of WordPress
- Installing a specific plugin.
1. Use the text editor
The first thing you can try and use the advanced version of TinyMCE.The TinyMCE is nothing more than the text editor used by default from WordPress.
Its functionality is much wider than the ones you're used to seeing.They are the same developers of WordPress who decide, depending on the level of use of users, what elements to insert and how to arrange them.
The aim is always to offer better usability of the software. Some of these changes have been introduced by version 4.7 and we are confident that new ones will always arrive.As we said, there are additional features. To unlock them, you need to install a free plugin.
TinyMCE Advanced

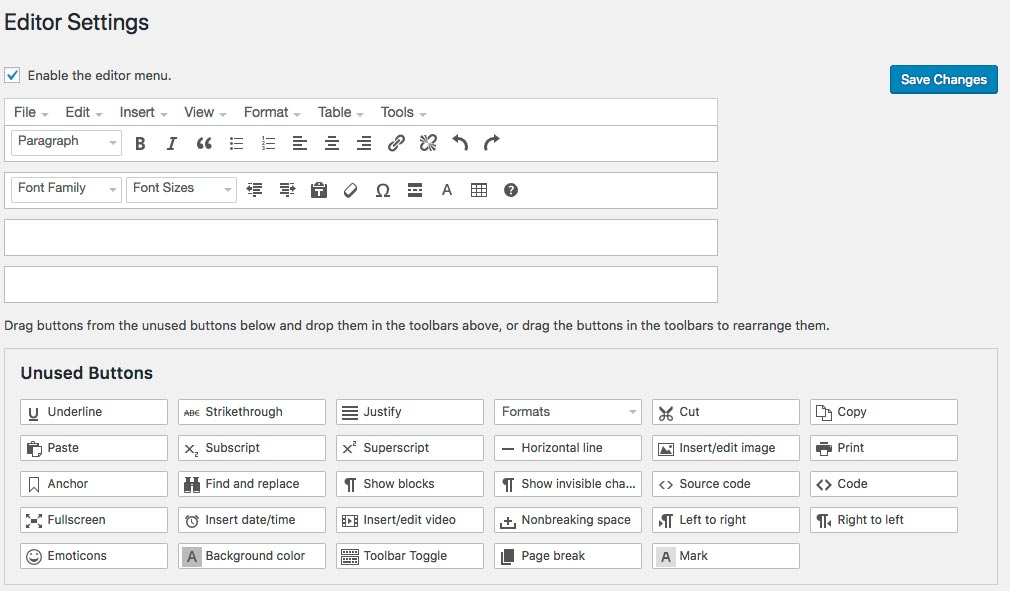
As you can see from the screen below, you will have full control of your text editor and you can add the functionality that you simply need “dragging” in the desired position.

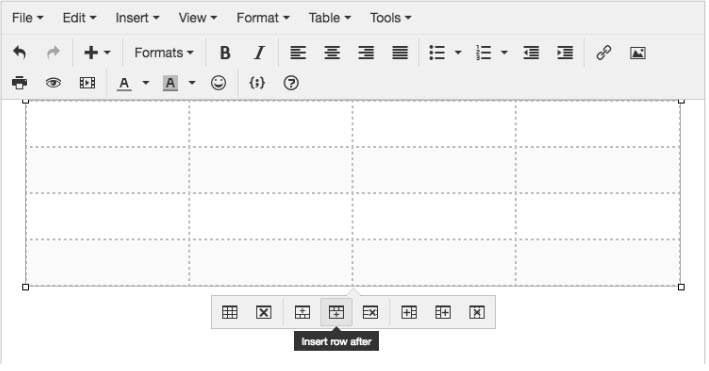
One of these commands is to insert a table.

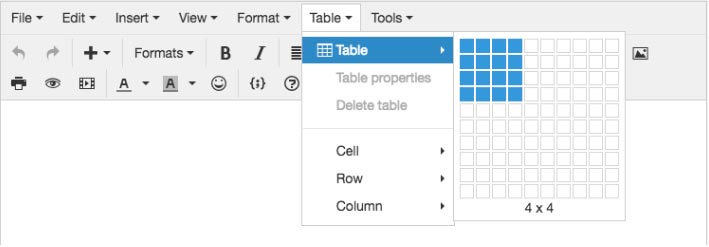
Choose the size based on the rows and columns you need and the table will fit on your page.
Finished.
It also begins to fill the cells and, if you were to serve it, you can add and manage rows and columns even after the table has been created with the underlying commands.

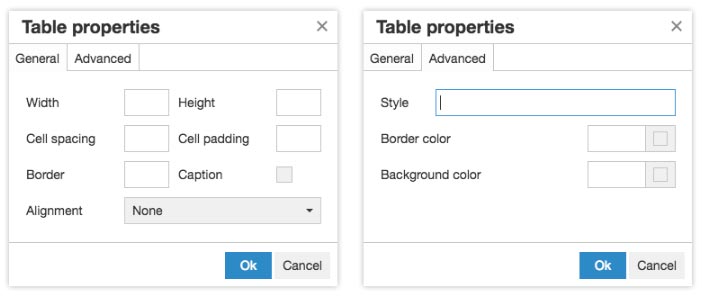
By clicking on the first icon instead, you can check the table options such as borders, margins, backgrounds etc…

Thanks to the editor you also have a fair possibility of maneuver from the aesthetic point of view. You can choose the font size, make quotes and subscripts, insert custom colors, and so on.
If you want to try first hand before installing the plugin, you can go to the official documentation.
2. Create WordPress responsive tables with specific plugins
The advanced editor of TinyMCE can be useful to expand the functionality of the default WordPress and surely you can use it in the future to format even better your texts. If you need a more complete and specific solution, better choose a dedicated plugin.
The absolute king in free resources and:
TablePress

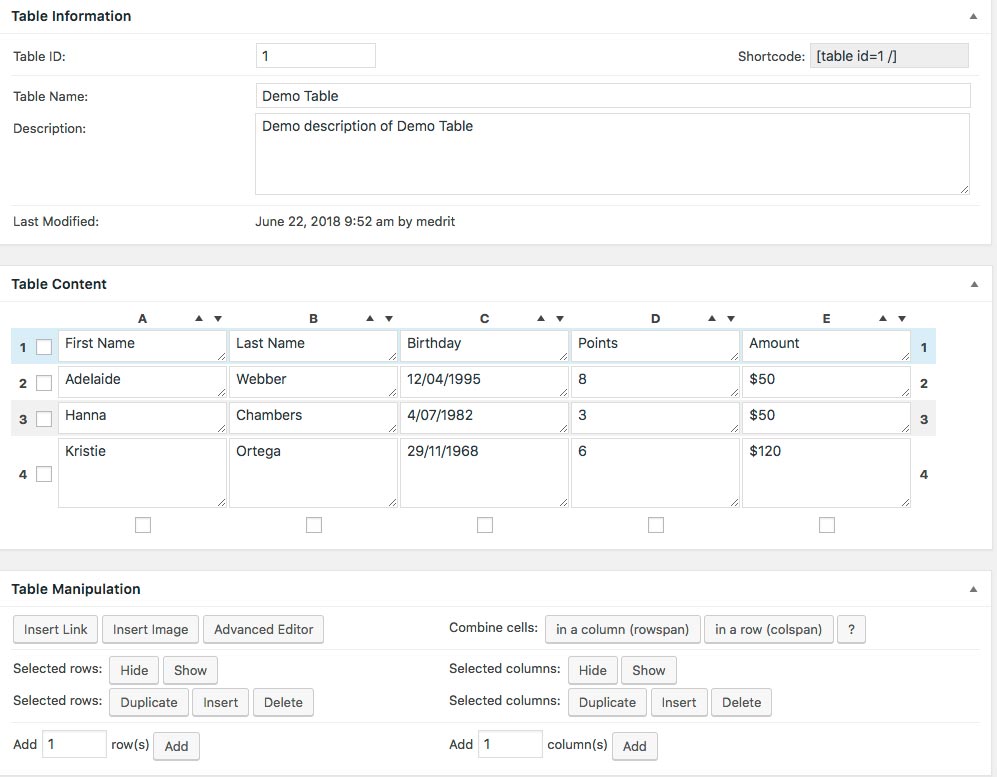
Just take a look at the number of installations (over 700,000) and the reviews (over 3000 to 5 stars) for confirmation. The creation panel is very similar to the one seen for Enfold but has a lot more features.

In the demo you can appreciate for example:
- Choose the number of rows retrieved.
- Field for search.
- Sorting.
- Pagination.
The plugin also offers Premium features called extensions.
One of these is the fundamental WordPress responsive tables. They are free, but the developer asks to offer a small donation (however optional).
Other free plugins listed very well are:
Easy Pricing tables and Pricing Table by Supsystic (tables-prices only).
Advanced Table Field
Data Tables Generator, perfect for advanced data tables.
You can find more solutions with a search on the official repository. Those analyzed so far are all free solutions, but if you're looking for the best, you can go on the safe side with
WpDataTables

Sold over 15,000 times and with an evaluation close to the maximum WpDataTables is the Ferrari of the WordPress responsive tables. The developers of the TMS plugins, are so certain of the goodness of their product that they let you try it before you buy it.
Click on the presentation link, you'll find a Demo Sandbox Site button that will let you access the Control Panel.
The available features are many:
- Automatic generation of dynamic graphs based on data (35 different models).
- Completely responsive Design.
- Multi-criteria filters for real-time searches.
- Filters for search on specific columns.
- Excel and CSV support.
- Support for database query (for more nerds).
- Free future updates.
- Export to Excel, CSV, PDF + download files in Word format.
- Mathematical formulas Management.
- Total graphic customization.
- Much more to discover.
Alternatives?
League Table. More economical (but with a functional menu) and appreciated because it is very easy to use despite the 135 customization options.
Go pricing and ARPrice are two modern solutions perfect for a price list.
I forgot to tell you that all these solutions offer the possibility of integrating custom CSS styles.
Which to use?
Personally, I would start to evaluate a free solution like TablePress. I think it adapts well to most of the possible situations.
In this case, though your site will provide a massive set of tables I would definitely recommend you buy WpDataTables. You will have the guarantee of a top-quality product, from constant updates and with safe new future implementations.
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.







![25+ Best Minimal Portfolio WordPress Themes 2025 [Free+Paid]](https://codeless.co/wp-content/uploads/2017/03/remake-compressed.jpg)

Comments