HTTP 400 Bad Request, learn more about this error and learn how to fix and find the cause.
What is an HTTP 400 Error?
When you're browsing the web, you sometimes see errors, right? One of those messages might be the HTTP 400 error. Simply put, it means “Bad Request.” Imagine trying to talk to someone in a language they don't understand; they'll be confused. Similarly, when your browser (like Chrome or Firefox) sends a request that the website's server doesn't understand, it responds with an HTTP 400 error.
Common Causes of HTTP 400 Error

Think of this error as a small bump in your online journey. Here's what might cause it:
- Typing Mistakes in the URL Web Address: Just like mistyping a friend's phone number can connect you to the wrong person, entering the wrong web address can lead to this error.
- Too Much Saved Data: Websites remember some of your data in things called “cookies.” But if there's too much data saved, it might cause an error.
- Wrong Request Setup: It's like trying to insert a round peg into a square hole. If the request is set up wrongly, it won't fit, causing an error.
- Expired Login Details: When you're asked to enter a password or some sort of login detail and it's old or wrong, you might see this error.
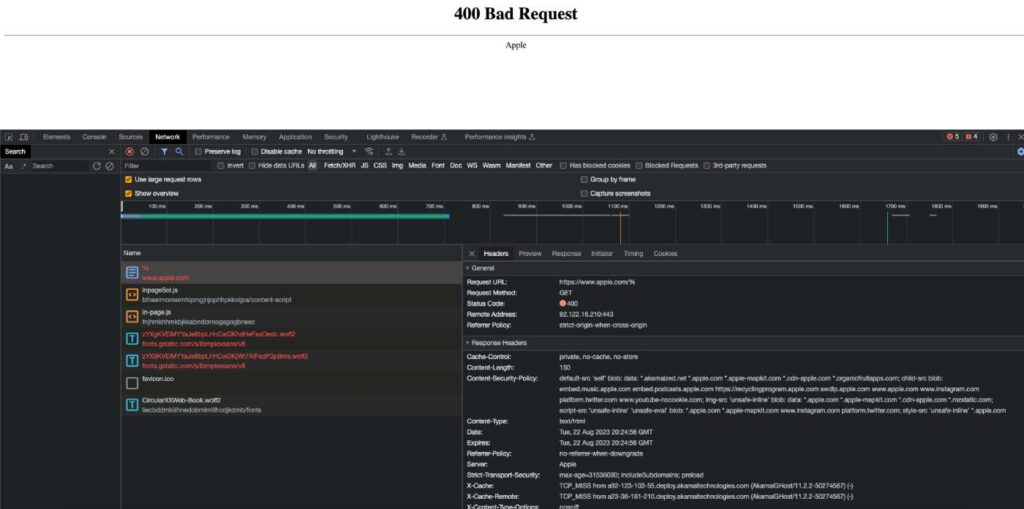
How to Diagnose
Finding out why this error popped up is like playing detective. Here’s how you can find clues:

- Use Browser Inspector Tool: Modern browsers have tools that give more details about errors. You can open them and look for hints. The inspector is accessible through F12 on the Browser.
- Check the Website's Records: If you're a website owner, you can look at the server logs. It's like a diary of what the website does, and you might find the reason for the error there.
- Use Online Website Checkers: Some websites can check other websites for mistakes. Using them might help point out what's wrong.
How to Prevent
Stopping this error before it happens? Great idea! Here's how:
- Double-Check Web Addresses: Before pressing enter, check if you've typed the address correctly.
- Clear Old Data: Every once in a while, clear the cookies, DNS cache, and saved data in your browser.
- Follow Instructions: When a website or app tells you how to request something, follow those steps carefully.
- Update Regularly: Keep your browser and apps updated. Newer versions usually fix old problems.
How to Fix the HTTP 400 Error
If you've already bumped into this error, don't worry! Here’s how to get back on track:
- Refresh: Sometimes, just reloading the web page can fix the error.
- Check the URL Address: Make sure the web address is right.
- Check with Online tools: Webpagetest.org in case you have a different response go with the following steps if not the website itself has a problem. If you are the owner check the error logs.
- Clear Some Data: Try clearing your browser's cookies, DNS cache and then visit the website again.
- Ask for Help: If you're trying to access a specific website, maybe reach out to them and let them know there's an issue.
How to Simulate The Error
It is easy for example one:
Go to your browser and try this address:
https://apple.com/%
https://www.oath.com/% You can do the same by :
- Open Connection to port 80 with your Server
- Send some different random numbers and words
- The response will be a 400 Bad Request
The HTTP 400 error has some cousins. They might look different but are related:
- HTTP 401: This is like a “No Entry” sign. It means you need permission to see something.
- HTTP 403: This is a “Keep Out” sign. Even if you ask, you can't go in.
- HTTP 404: This is like searching for a page in a book that's missing. It simply means “Not Found.”
- HTTP 429: This says “Slow Down! Too Many Requests.” It's like being told you're talking too fast.
Read More: 522 Error: How to Troubleshoot and Fix , How to Fix the Error “error:0308010C:digital envelope routines::unsupported”, How to Fix ‘ERR_CACHE_MISS’ Error (Solved)
As one of the co-founders of Codeless, I bring to the table expertise in developing WordPress and web applications, as well as a track record of effectively managing hosting and servers. My passion for acquiring knowledge and my enthusiasm for constructing and testing novel technologies drive me to constantly innovate and improve.
Expertise:
Web Development,
Web Design,
Linux System Administration,
SEO
Experience:
15 years of experience in Web Development by developing and designing some of the most popular WordPress Themes like Specular, Tower, and Folie.
Education:
I have a degree in Engineering Physics and MSC in Material Science and Opto Electronics.









Comments