The “Failed to load resource: The server responded with a status of 404” message is a common error experienced by website visitors. When you see this error, it means your browser cannot access the website you’re trying to visit. But what causes this type of error, and how can it be fixed?
These are the questions this article seeks to answer.
What Causes the Status 404 Error Message?
The 404 error occurs when a request that is sent to the web server cannot be fulfilled. This implies that the website or page you’re trying to access cannot be found on the servers. Either the page does not exist or it’s broken.

The HTTP 404 status can be displayed in various forms, which include the following:
- 404 page not found
- 404 not found error
- HTTP 404
- 404 file or directory not found
- Error 404
- HTTP 404 not found
- Error 404. The page you’re looking for cannot be found
- The requested URL was not found on this server
- 404 HTTP 404
You get these variations of the same message because the 404 messages are customized by individual websites. Therefore, expect to see the message in any form as displayed above. The error can occur on any browser and on any operating system.
There are several reasons why you are getting the failed to load, the server responded with a status of 404 error message:
- Invalid URL: An invalid URL is a URL for a page that does not exist. You may also be using a non-existent file name in the URL
- Invalid Relative Paths: Invalid URL path means that you have entered a path that goes to the wrong folder, and this might cause the 404 error
- A Missing Resource: A missing resource can also cause the 404 error message simply because the resource you’re trying to retrieve is missing and the server cannot get it.
- Issues with Permalink on a WordPress site: Problems with your site’s permalinks can also cause the error message
How to Fix the Failed to Load Resource Warning
The 404 error is often a client-side error, but that’s not always the case. This means that it may be a mistake on your side, and it is possible to fix the error from your side. It could also be the developer’s or site owner’s fault, in which case the error can only be fixed from their end.
Here are some of the solutions that have been proved to solve the HTTP 404 error.
Reload the Website

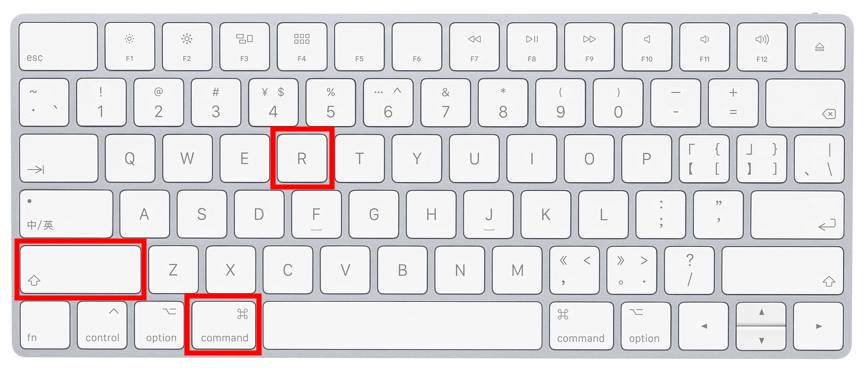
One of the first and easiest fixes you can try is to reload the website. You can do this by Command+ Shift +R for MAC OSx or pressing the F5 key on your keyboard for Windows, or clicking the refresh/reload icon on your browser. This will fix the problem if at the time of your initial site visit, the server was down – or the page did not load properly.
Use the Right URL
Entering an incorrect URL can also cause the failed to load resource, the server responded with a status of 404 error message. Recheck the URL for spelling mistakes or misplaced symbols in the URL.
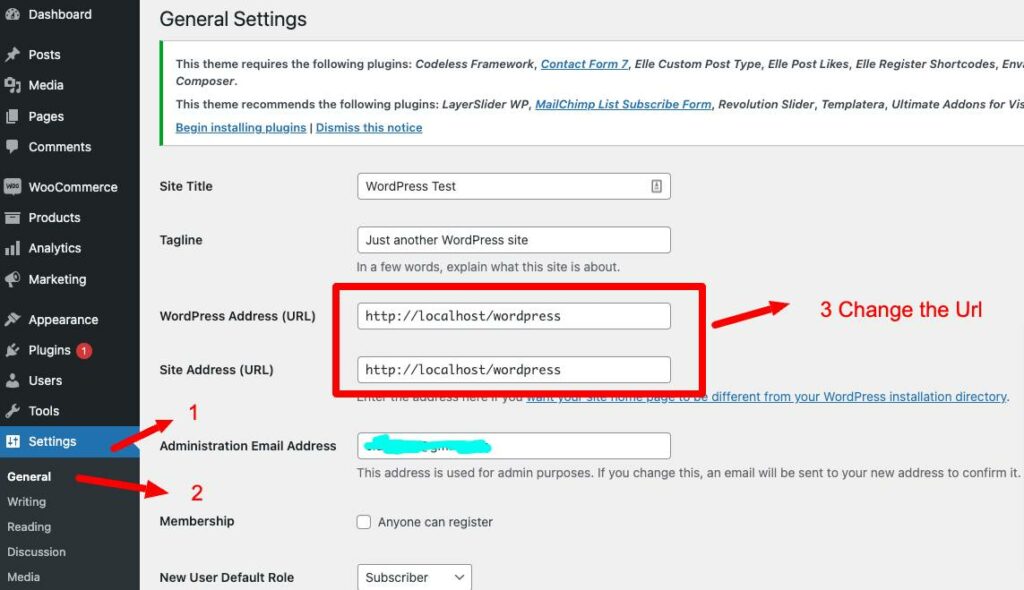
WordPress site owners can solve this problem by going to WordPress Dashboard->Settings, choose General, and look for the WordPress address URL and site address URL. Make sure the two URLs are correct and hold the same value. Save the new settings.

Use the Correct Relative Path
You should always use the correct relative path to prevent the 404 status error message. The image, file, page, or particular resource that you’re looking for may be located on a different folder in the source code.
You can troubleshoot by going back through the directory levels. For example, if the page you’re visiting has a URL like this, example.com/Dir1/Dir2/Dire3, and you’re getting the 404 error message, you can go back to the previous directory level – example.com/Dir1/Dir2.
Search for the Page on Search Engines

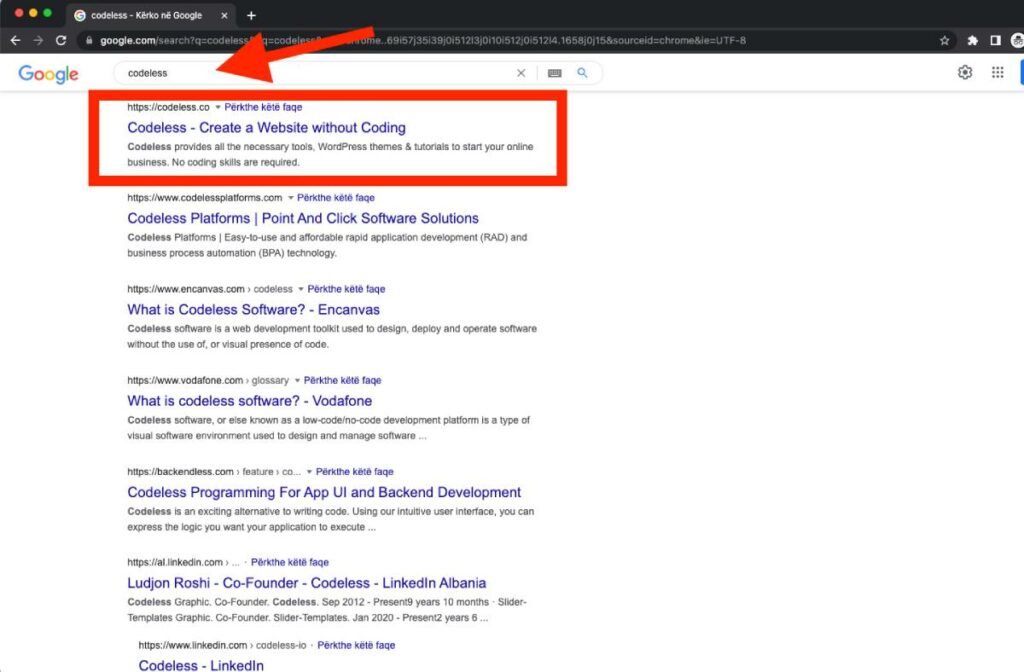
Changing the relative path and correcting the URL might not fix the problem, which means you’re still using the wrong URL address. A simple trick you can use is to search the page on popular search engines like Google. A simple Google or Bing search should bring you results with the correct URL.
An alternative is to search for the page you’re looking for within the website. Many sites have a search function for quick access to specific pages or articles of interest. Go back to the home page and search for the page you’re interested in visiting.
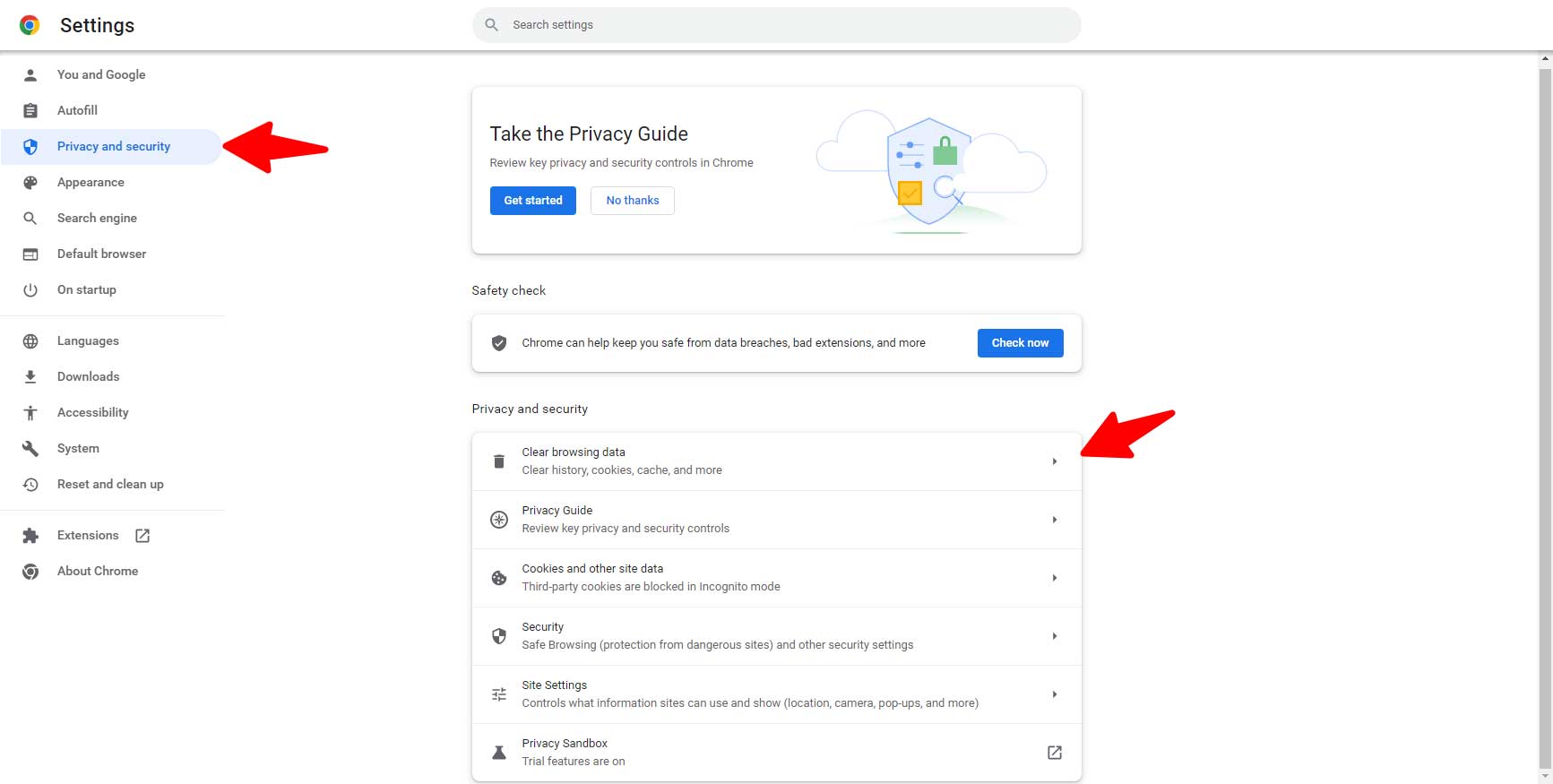
Clear Browser’s Cache

There are times that you may notice that you’re the only one getting the 404 error message and other people can successfully access the page – or you can access the site on a different device. Clearing the browser’s cache might help fix the problem. You might also clear browser cookies if clearing cache was not enough to solve the problem.
Read More: How to Fix Err_Cache_Miss_Error
Use Incognito Window
The private or incognito mode does retain cookies and cache. Therefore, it is possible to display a renewed page on the private window.
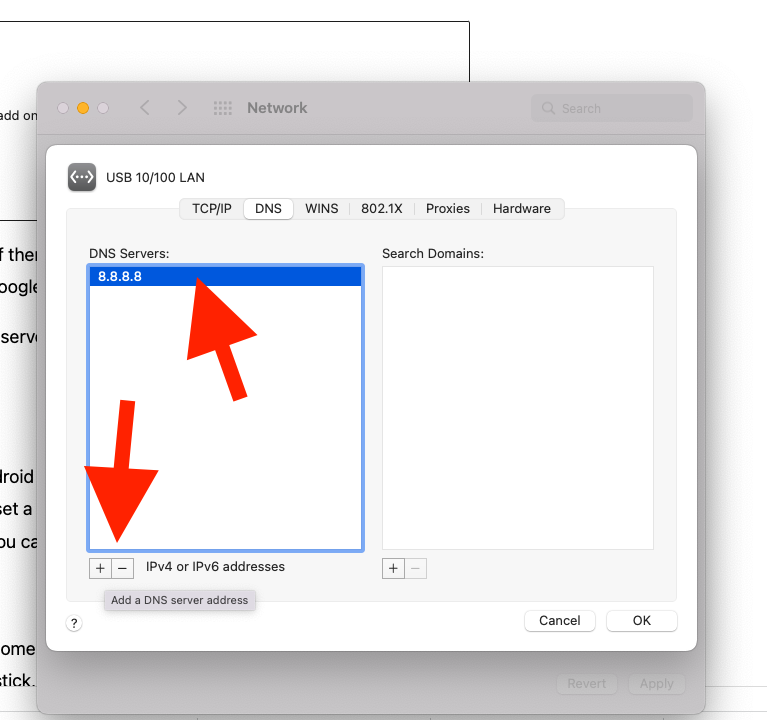
Change DNS Servers

Sometimes you may get the HTTP 404 error messages on several pages of a single website, or on the entire website. Changing the DNS servers can fix the problem if the same website is accessible on other networks or devices.
Read More: How to fix Err_Name_Not_Resolved 2023
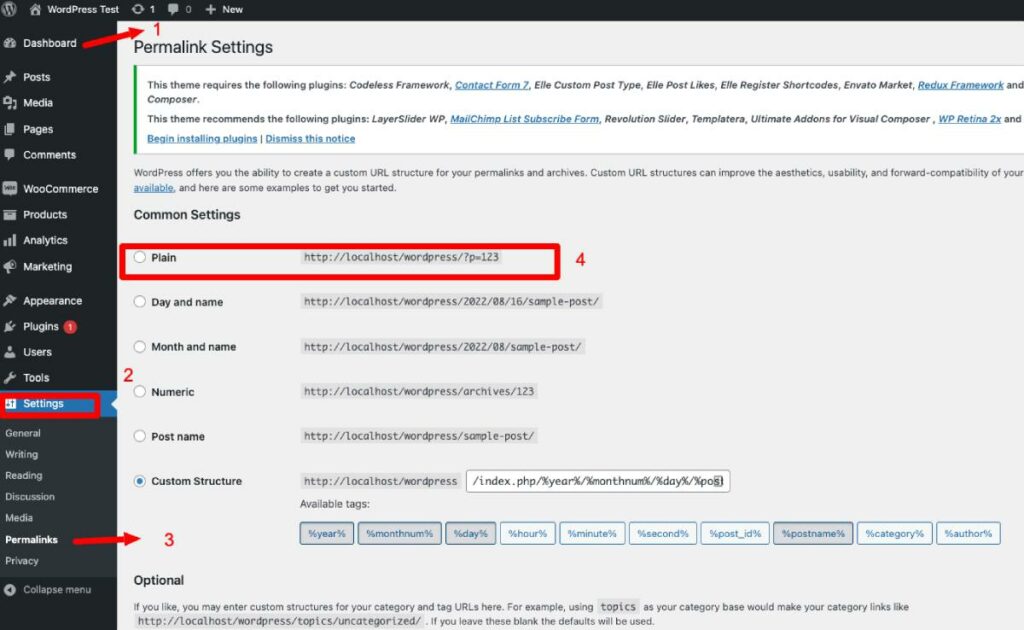
Update WordPress Permalinks
Sitewide 404 errors on a WordPress site can only be fixed by the website owner or Admin. Updating your permalinks settings should fix this problem.

Go to your WordPress Dashboard, select Settings, then go to Permalinks, and finally click on ‘Save Changes’. Please note that you do not need to edit or make any changes.
In case this doesn't work try to change the permalinks setting to Plain and Save and after set it again to the old setting. This is called permalink reset, in my case, this has worked.
You can also read:
Replace the Missing Resource
Website owners should replace the missing resource that is causing the HTTP 404 error message on the client side. The first thing to do is to confirm the existence of the error message and then identify the resource that should be included.
A missing resource could be a file, audio, or image. The error message means that the resource has either been removed or failed to reload. Replacing the resource should fix the problem.
This can be caused also by not having the right SSL configuration on your website
Contact the Website
Sometimes the page you’re trying to visit has been completely removed from the servers by the website owner. If that is the case, none of the actions above will give you access to a page that is simply not available on the servers. You can find out the availability of the page by contacting the site owner directly.
Contacting the owner can give you solutions if the page exists on a different form or page but the owner forgot to redirect the older URL to the new one. You will be helping the owner fix this problem and new visitors will be redirected to the new page when they use the old URL.
Another possibility is to check the old website through the Archive.org website.
Actions that Site Owners Should Take
Site owners or developers should not wait to be contacted by site visitors to fix the 404 status error. Some actions can be taken to prevent the occurrence of the error. There are several free tools you can use to identify the 404 error.
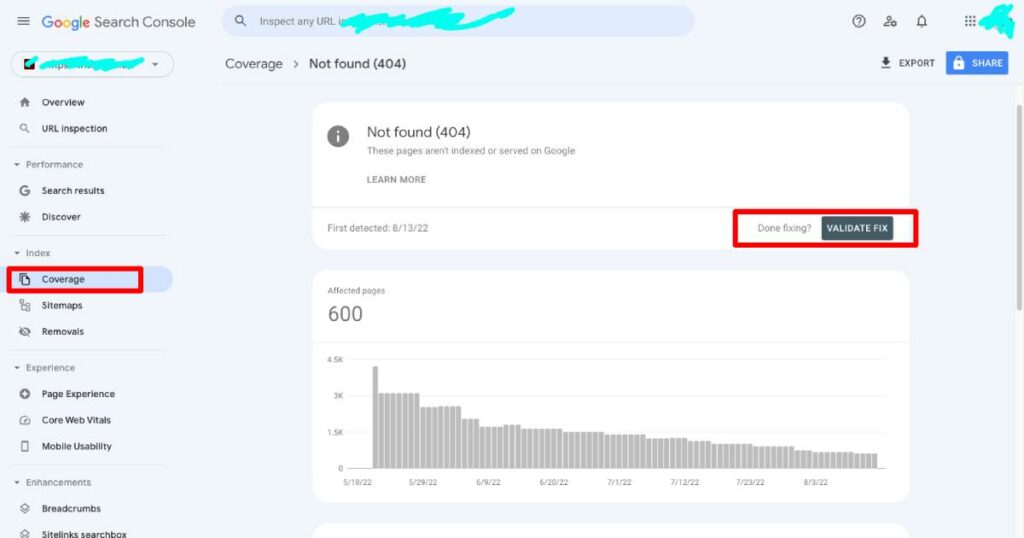
Google Search Console is one of the free tools you can use to detect the 404 status code on your website. All 404 errors discovered by Google crawlers will be displayed on the search console. It is also possible to correct the error from the search console.

Site owners should also redirect old broken pages or links to new live and working versions of the pages. Occasionally, it may be necessary to create a 404 error page on your website for various reasons.
Create a 404 Error Page
Site owners that run their websites on WordPress, Joomla, or Drupal will have the 404 error page automatically generated by the CMSs when a page cannot be found. However, it is possible to personalize or customize the message. Owners of custom websites can create the error page – e.g 404.html or 404.php – on the root directory.
Conclusion
The failed to load resource, the server responded with a status 404 is an error that prevents you from accessing a specific page. This could be because you entered an incorrect URL, incorrect URL path, or for any other reasons mentioned above. We have provided solutions to fix the errors from the client side.
Site owners should also be proactive in preventing this error before it happens. Google Search Console is a useful and free tool that can help you identify and fix the 404 error problem on your website.
As one of the co-founders of Codeless, I bring to the table expertise in developing WordPress and web applications, as well as a track record of effectively managing hosting and servers. My passion for acquiring knowledge and my enthusiasm for constructing and testing novel technologies drive me to constantly innovate and improve.
Expertise:
Web Development,
Web Design,
Linux System Administration,
SEO
Experience:
15 years of experience in Web Development by developing and designing some of the most popular WordPress Themes like Specular, Tower, and Folie.
Education:
I have a degree in Engineering Physics and MSC in Material Science and Opto Electronics.









Comments