If you are advertising your WordPress-based online business on Facebook and want to get the most out of your advertisement budget, there are two important things that you need to specialize in, one that reaches the right audience and the other that produces more sales.
Though Facebook provides incredible advertising capabilities to publishers of all shapes and sizes, WordPress, on the other hand, is known as the simplest, quickest and most effective way to start a business online.
However, if you want to make full use of the advertising capabilities of Facebook to boost the growth of your WordPress based business, you need to add the Facebook pixel to your WordPress site. But how? Don’t worry! This step by step guide will help you to get it done right.
What is the Facebook Pixel?
The Facebook Pixel is nothing but a piece of JavaScript code that empowers you to calculate the efficacy and productivity of your Facebook ad campaigns. It helps you to recognize the behaviors that visitors take on your website and thereby meet the market that you would otherwise be unable to access. When you have the Facebook Pixel built on your blog or website, you can:
- See and analyse your website’s traffic
- Track and analyse Conversions
- Optimize and plan your Facebook Ad campaigns
- Target and retarget website visitors
- Reach the right audience at the right time
Even if you are not prepared to set up a Facebook ad campaign, adding a Facebook pixel to your WordPress website is still very useful – it will allow you to start pixeling your users and get your audience ready, so that when you want to set up an ad campaign, you can advertise to all those people who have already visited your website.
How Facebook Pixel Work?
The idea behind the Facebook Pixel functioning is very close to how it operates for Google Analytics. The Facebook Pixel is, in reality, an invisible, 1*1, unique image file that you embed into your website using Facebook's JavaScript code.
If someone visits your website and takes a particular action, the use of an HTTP cookie by Facebook instructs the client to send an invisible image from Facebook servers to the computer used by users to access the website.
Facebook can easily track precisely how many times, where and by whom the invisible image was downloaded. Facebook can also monitor which device, computer, operating system and IP address were used for downloading the transparent image. Combining all of these data, Facebook creates an aggregate digital signature of all of the visitor technologies.
Adding FaceBook Pixel to WordPress theme
Below are the two methods which are universally used for adding facebook pixel to wordpress theme easily. Let’s explore.
Using the Official Facebook Pixel plug-in
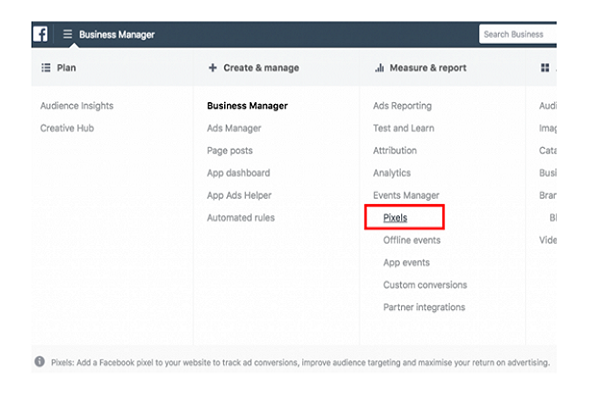
- Sign in to your account on Facebook and move over to the Ads Manager. Click the menu provided in the upper left corner of the hamburger, then click on the Pixels tab under Events Manager.

- On clicking “Pixels”, following page will appear on your screen.

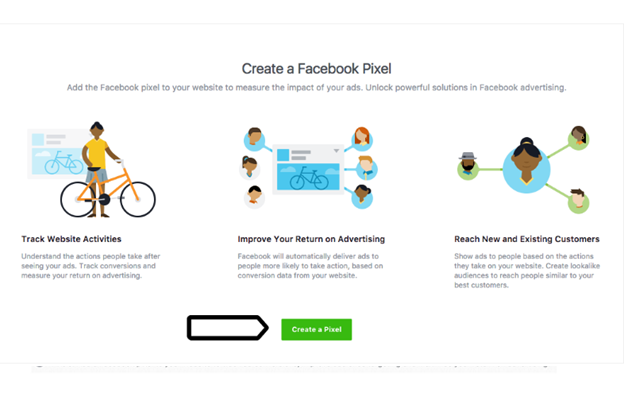
- Now click on the ‘Create a Pixel' button shown in the screenshot above. Enter the name of your Pixel and Create. You can call it anything you want and you can later change the name too. You'll then be shown a pop-up saying ‘Download Your Pixel Key' after receiving a message of progress.
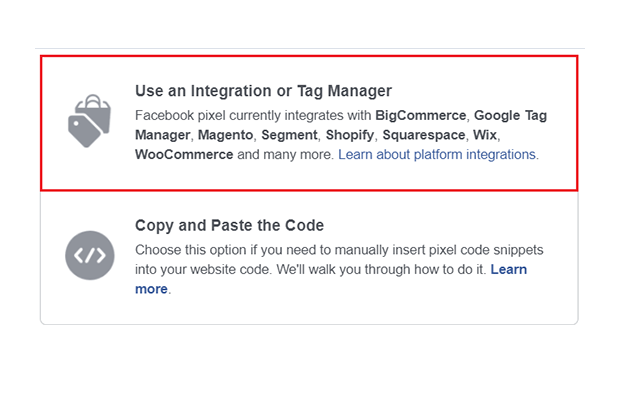
- After that, you will see three choices. Take the first ‘Use an Integration or Tag Manager.

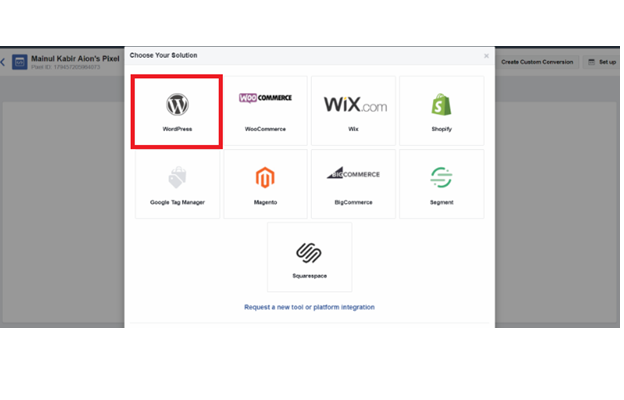
- Choose WordPress option

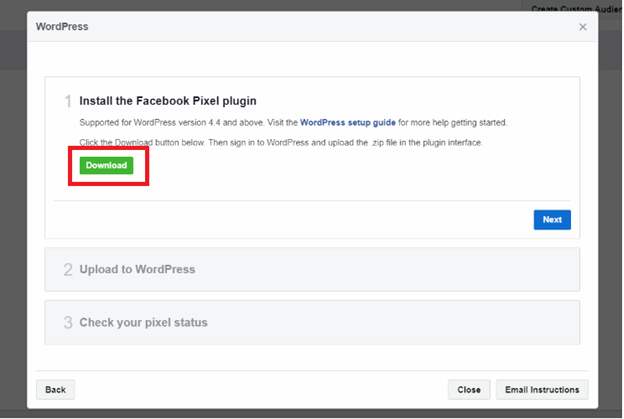
- Click on the link to download the Facebook Pixel plug-in.

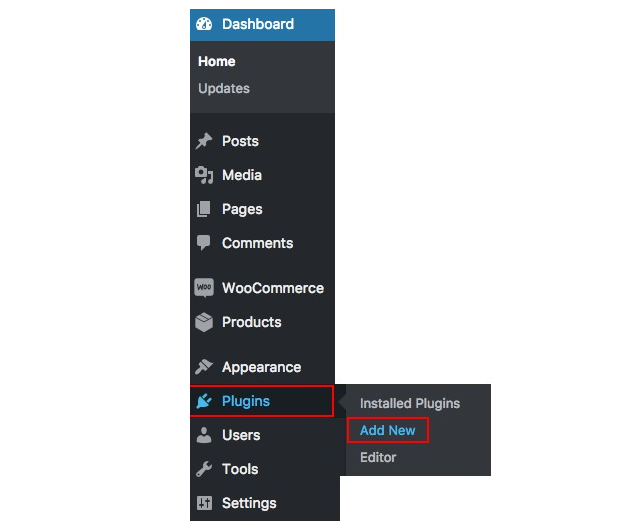
- Upon downloading the Facebook Pixel plug-in, you'll need to upload and trigger the plug-in through your WordPress dashboard. For this, Sign in to WordPress and click on the ‘Add New' option in your WordPress admin panel under the Plugins option.

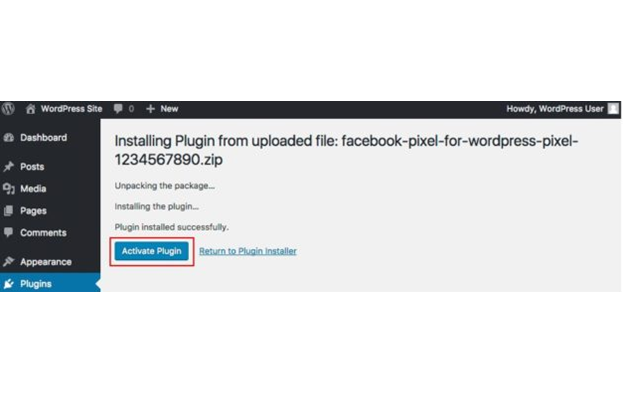
- Click the ‘Choose File' button and upload the plug-in Facebook Pixel copy. Then you need to click the ‘Install Now' button. Finally Click on the ‘Activate Plugin’ to finish set up.

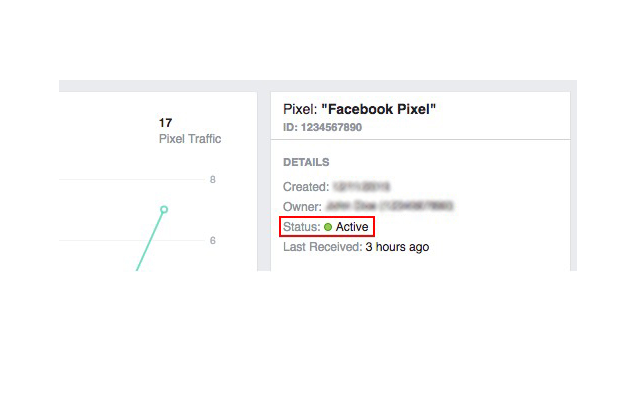
- After 30 minutes, lands on the Ads Manager. Click the Pixels tab from the menu. Your Facebook Pixel has been installed successfully, if the Status is shown as “Active”.

Manual Installation
However, the above approach only works for the websites that use WordPress v4.4 and above.
What you will do if your WordPress site runs at a version below 4.4? You will need to opt for the manual setup route in that case. But how? Don’t worry! Follow the directions below:
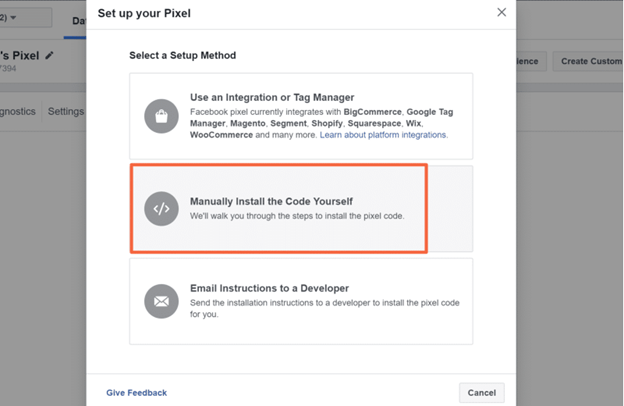
- When you are prompted to choose an option to install the Facebook pixel code, instead of using an Integration or Tag Manager, choose ‘Manually install the Code Yourself.'

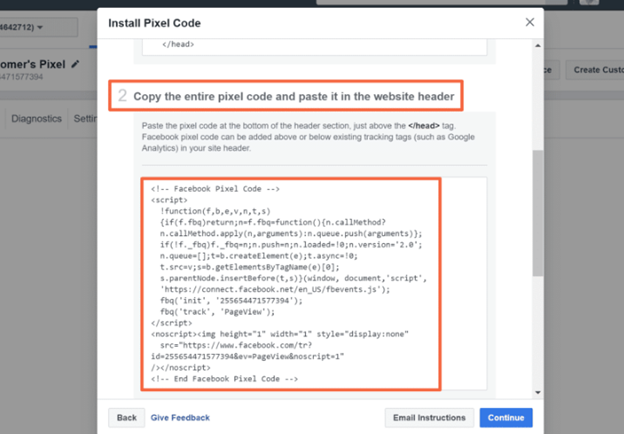
- In the second step, you need to place the code on your website. Just click on the code provided and it will be copied to the clipboard. You will need to paste this code in header.

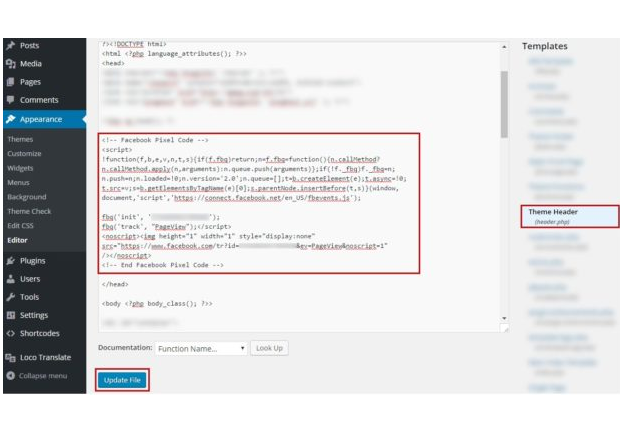
- Now lands on the WordPress Dashboard
- Then Appearance
- Then Select Editor
- This section will have your theme’s header.php file.
- Find the < /head> tag
- Paste the copied Facebook Pixel code just before it.
- Update the file
- Your facebook pixel is successfully added to wordpress site.

Some WordPress themes have an option for installing scripts to run in header or footer. If your theme supports this, then all you need to do is copy the code from the above box and paste it into your website's HEADER section.
Alternative
If your wordpress theme does not support this, then imply follow the following steps:
- Install and activate “AddFunc Head & Footer Code” right from the WordPress Repository. It is free. This allows to add the script to the website header.
- Find and click HEAD & FOOTER CODE under settings that present in the WordPress Left Menu,
- Simply Copy and Paste the Pixel code by Facebook in the “SITE-WIDE HEAD CODE” section
- Click the SAVE CHANGES button.
You are done with installing Facebook pixel to your website.
I hope this post is proved to be helpful to you. For suggestions, comments or questions, contact us!
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.









Comments