There are different types of links and we can divide them into 3 categories: internal links, external links and backlinks (links that link to your site).
In this article we explain how, without changing the html code, we can handle the attributes rel-“nofollow”.
Managing the links you put in your articles, links that link to other sites, is really important.
An article or web page that does not have external links does not comply with good SEO standards.
This is because the web is based on links.
Search engines find content by scanning the entire network thanks to links.
If a page did not have links to it, it would not be indexed by engines and no user could ever access it.
That's why search engines base part of their algorithm for page placement, on link analysis.
Beware though, not all links are positive.
It takes common sense to make the user a positive experience.
By this I mean that, when you insert a link pointing to another site, you need to make sure that the site you're giving “precious juice for SEO” is actually a site with quality content.
If we take the user to make a click that will send him to read content on another site, we have to be sure that we are giving him what he is looking for.
When inserting a link, we consider these factors:
- Will you find authoritative information that will complement my content?
- Will the user have a positive experience that will bring him back to my site to “follow other advice”?
- Is the content I'm linking to relevant to the content of my article and site?
If the answer to all these questions is YES, then the link you will insert will only have positive effects on the user, on search engines and on your site. I mean, everybody wins.
That said, sometimes we have to “force” to insert links that don't meet all the criteria listed above.
For example, we need to insert a banner that points to pages with poor content. Or maybe we have links that we're not sure about the quality of the content.
So, this is the case when you use the attribute rel-“nofollow”.
Thanks to this attribute we tell search engines to “do not follow the link”.
In fact, as mentioned before, remember that search engines scan the web via links and we, using the nofollow, tell them not to do so.
The appearance of a link with the nofollow attribute looks like this:
<a href="http://siteexample.com"
rel=”nofollow”
>Website Example</a>
To insert the rel-“nofollow” attribute into a link, we need to go into text mode view and insert it by hand into the html code.
This may be tedious, repetitive, inaccurate and above all it may take away concentration when writing an article.
There is a solution: there are plugins that implement the WordPress link system by adding the ability to insert the nofollow attribute.
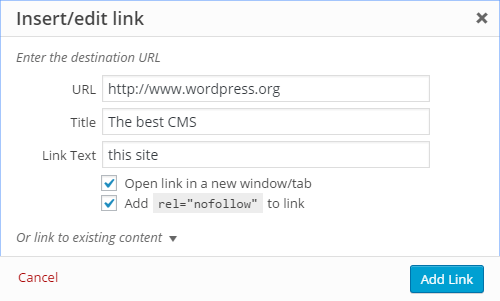
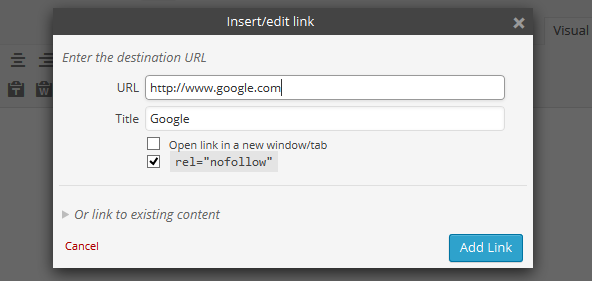
Title and NoFollow for links

What this simple plugin does is add a checkbox under the option to open the link in a new window.
So that you can manage the link settings on the same screen where you place it.
Since the last update of this article we have found that most of these plugins haven't been updated for a while.
So if you decide to try them out, be sure to do some testing.
An alternative is Rel NoFollow checkbox

If you manage a site on which multiple authors write, you may be able to forget about your guidance and use links with a strategy you don't share.
There are several plugins to set general guidelines for deciding whether or not to insert nofollow.
Attention!!! As I said before, external links have their own because when used correctly, that is.
When they help your site to position itself better, and when they help the user get answers.
Not having one is a serious mistake. Abuse as well.
Here is a list of plugins (all free) that you can rate
External Links
WP External Links
No Follow for External Links

They are all very similar, we tested External Links.
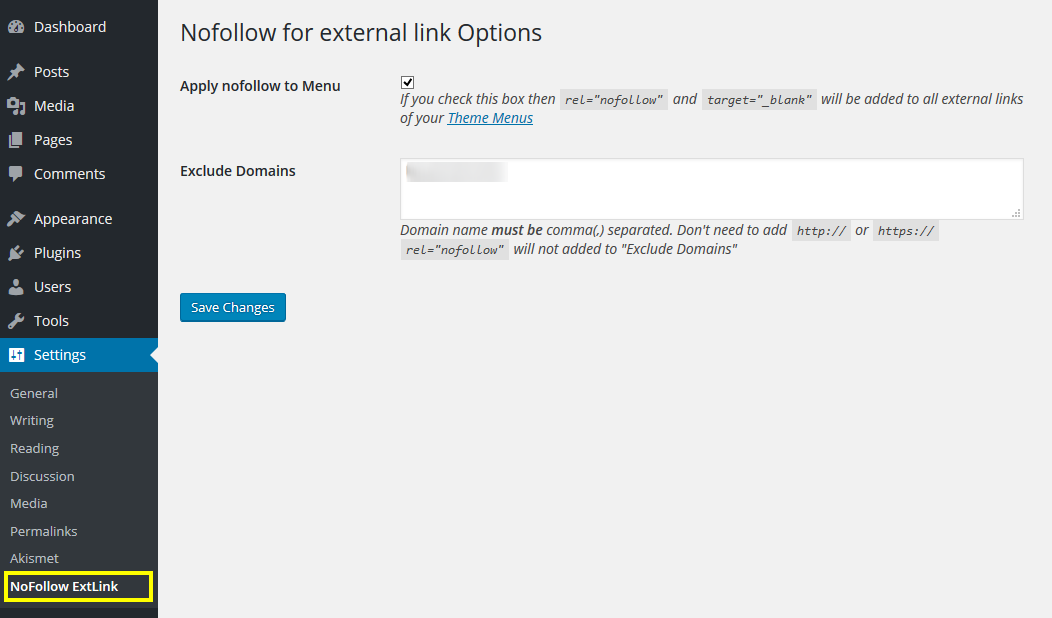
Then you need to go and configure the settings in the settings panel.
Here you will be faced with a number of possible choices:
- Apply the nofollow parameter globally.
- This also apply the parameter to text widgets and comments.
- You may include any subdomains (e.g. yoursite.com and shop.yoursite.com)
- Mark all external links with an icon.
- Decide that all external links open in a new window.
- Enter certain sites for which all of the above options do not apply.








Comments