As WordPress themes/plugins creators we have found a lot of clients in our support forum having difficulties setting or changing contact form 7 placeholder text font color on these forms. Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website.
I will share with you the custom code you should use to change text color:
If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms.
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}
Extra tips:
The ‘!important' tag is used in case another style is applied to these CSS selectors. This makes sure that the style will work.
If you want the style applied specifically only to contact form 7 fields then you can do this:
.wpcf7::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
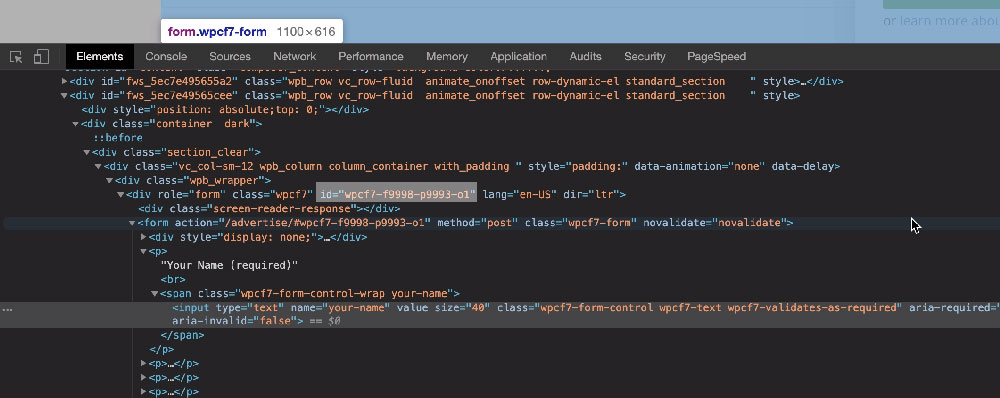
In case you need it only for one specific contact form without affecting other contact forms 7 into your website, you should find the specific form id like this:

You can access this by right-clicking with the mouse and opening Inspect Element. Shortcuts: F11 (Windows) or CMD + SHIFT + C (MAC)
Find the ID and replace ‘wpcf_id' in this code:
#wpcf_id::placeholder {
color: #000 !important;
opacity: 1;
}
Feel free to comment or ask a question below!
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.









Comments
Thanks. This was driving me nuts trying to figure out. All sorted now.
This works great for desktop, but what styles do we use for mobile? The text color is still hard to read on those.
Thank you!!!!!
Thank you. That saves my day.