Looking to choose between Elementor vs Divi WordPress Page Builders?
Elementor and Divi are the two most popular page builders. Either way, you will go right with these.
Nevertheless, some of the important features, as well as pricing variations between Divi and Elementor, exist. These aspects will lead you to go to any one of the ways. So, we have created a detailed comparison of Divi vs Elementor.
Divi and Elementor builder have around 7 million users around the web, in this post, we are trying to help you find the better page builder from the two. We will start with the features which are mostly the same among both Divi and Elementor. We will then look into the differences between the two.
Pricing and performance will then be compared which are two other features in the feature comparison list. After reading this comparison, we hope that you will be able to understand the plugins and choose a better page builder for you.
Before getting into much detail of the comparison, we will give an overview of the main features of Divi vs Elementor.
What are Page Builders?
Before starting a comparison between Divi vs Elementor, let's learn more about page builders.
Page builders are components or plugins that allow you to design or structure pages in the least time and with minimal effort. Elementor, Divi, Gutenberg and WPBakery are some most commonly used Page builders. There are drag and drop page builders that allow you to easily create your web pages. In short, a page builder is an advanced version of a visual editor.
The features provided by Page Builders make it easy to build responsive layouts inside gridview. Page builders work like sidebars where they provide similar features to the content area. Page builders are keys to simple designing for individuals with limited knowledge of coding.
What is Divi?
Divi is a visual page builder with powerful drag and drop feature. It allows you to create your website b arranging and combining the elements of your content.
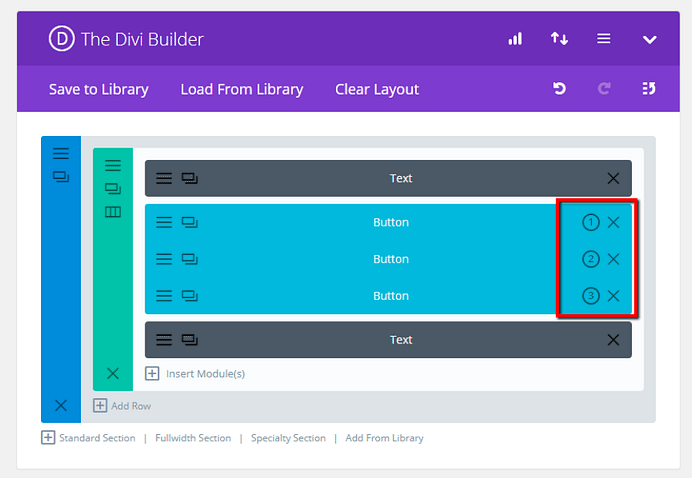
There are three main building blocks that Divi works with; Modules, Rows and Sections. These building blocks help in creating multiple layouts of pages. Sections carry rows by being the largest building blocks.
Rows lie inside the sections and hold modules. Modules reside within rows and are the smallest blocks. All Divi websites have the same layout.
What is Elementor?
Elementor is a free and ultimate WordPress page builder plugin with which you can easily create beautiful websites quickly and easily. Elementor is a page builder that replaces the basic editor with a frontend editor. Therefore, it is easy to create complex layouts.
It makes the creation process visual and lives. In short, you do not need to switch from editor to preview mode. The unique feature of Elementor is that it is the only frontend page builder that offers unlimited possibilities with designing.
Divi vs. Elementor: Table Comparison
The table below will give you can quickly highlight of the comparison.
| Divi | Elementor | |
 |  | |
| Rank in performance | 1st | 2nd |
| Pre-made templates | Nearly 114 | 300+ |
| Clean coding | No | Yes |
| No. of official elements | 46 | 53 |
| Ease of use | 4.8 | 4.9 |
| Unique features | A/B testing | Embed anywhere |
| In-line editing | Yes | Yes |
| Visual builder | Yes | Yes |
| The initial price of pro | $89 | $49 |
| Free version availability | No | Yes |
| Start Now | Start Now |
Elementor vs Divi: Features
Both the page builders offer plugins that are most in-demand. Although they will have a lot of features in common but there will be some different bits. Here is a list of the core Elementor vs Divi features regardless of the plugin you select.
Drag and drop, Visual Interface
Both Elementor and Divi give you drag and drop interfaces and inline editing. It means that it enables you to design the page right in the way your visitors will see your page. All you need to do is click and type on the page.
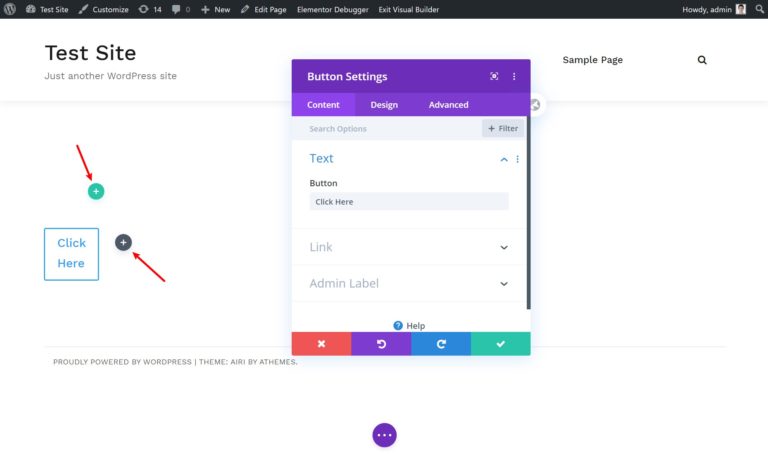
Divi provides you editor in full width and no fixed elements of the interface. However, there is a single button at the bottom of the page that expands into some options.

Adding and configuring modules will need floating buttons which will appear as you hover through the design.

Different modules are represented by different colors.
For the configuration of individual modules, a settings popup is used. Using the drag and drop feature can allow you resize and move the popup around.
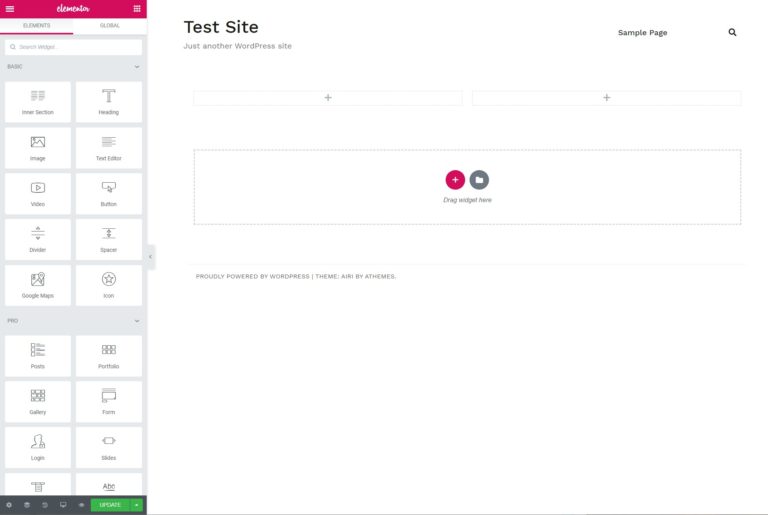
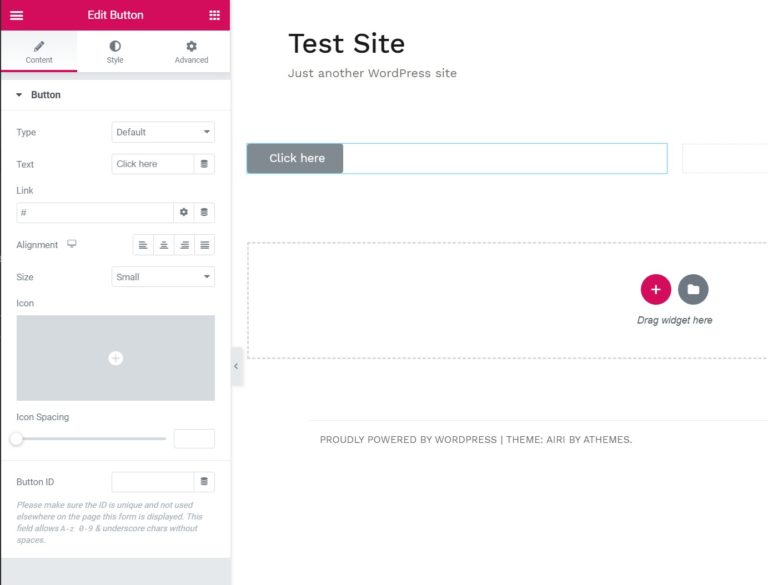
Elementor has a sidebar that is fixed at the left and visible. It does not take part in the design experience, yet it is highly convenient in terms of interaction with the fixed sidebar. In comparison, using floating buttons that pop in for everything else.

To add a section or widget, click to open the settings with the sidebar:

Finding the better among the two is entirely on personal preference.
Seems like, Elementor interface is better which builds the pages easier and faster. The interface itself is glitch-free in comparison to Divi. The table below shows a comparison of the editing interface:
| Divi | Elementor | |
| Beginner friendly | Requires some time to understand | Easy to pick |
| In-line text editing | Yes | Yes |
| Sidebar control panel | No | Yes |
| Visual editing | Yes | Yes |
Style options
Both Elementor and Divi are two page builders of WordPress when it is about style and design options. Both page building plugins offer the following style and design features:
- Parallax scrolling with animation effects
- Custom positioning
- Custom spacing
- Shape dividers
Divi and Elementor offer most advance and absolute styling options. The table below shows how far the styling options each builder provides:
| Divi | Elementor | |
| Custom gutters | Yes | Yes |
| Add custom directly from CSS to module | Yes | Yes |
| Custom typography/fonts | Yes | Yes |
| Custom padding/margins | Yes | Yes |
Divi Builder vs Elementor: Responsive design
All the designs you create are by default responsive which are created by Elementor or Divi. It means that your designs will automatically work on all types of devices such as smartphones, tablets and computers.
Moreover, you can customize the designs to make them more responsive. Such as, you can use different style settings on the basis of visitors’ devices both with Elementor and Divi. Certain modules can even hide according to the visitors’ devices, for example masking a large image on a mobile device.
The table below shows responsive features of both page builders:
| Divi | Elementor | |
| Custom breakpoints | No | No |
| Different font sizes | Yes | Yes |
| Different margins | Yes | Yes |
| Hide/show content on devices | Yes | Yes |
Functionality of theme builder
Both Elementor and Divi are not restricted to single-page content. Instead, they help you design the theme with the same drag and drop and visual interface.
Theme building was released by Elementor before Divi. However, Divi has recently added the feature. Theme building usually removes the requirement of a WordPress theme with a design using drag and drop builder. Such as, you can build templates using:
- Archive pages
- Single page or post
- Footer
- Header
Elegant themes have also added the new marketplace for child themes which had enriched Divi builder experience. We have created a list of the best Divi child themes
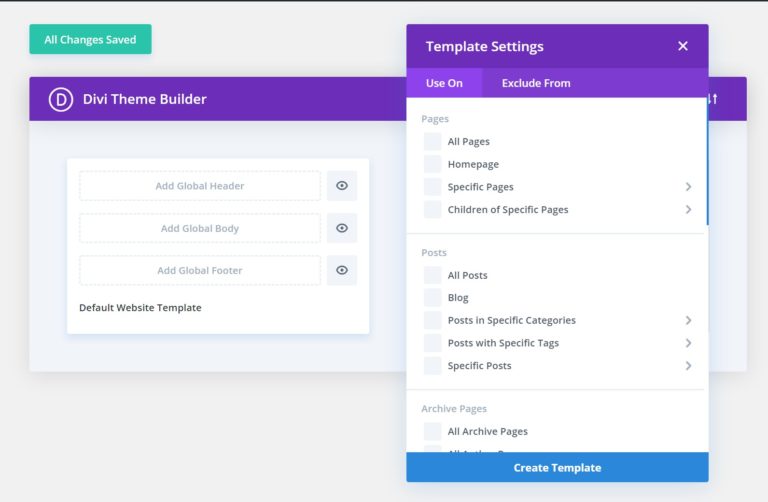
Divi allows you to arrange different templates of theme with back-end interface, like this;

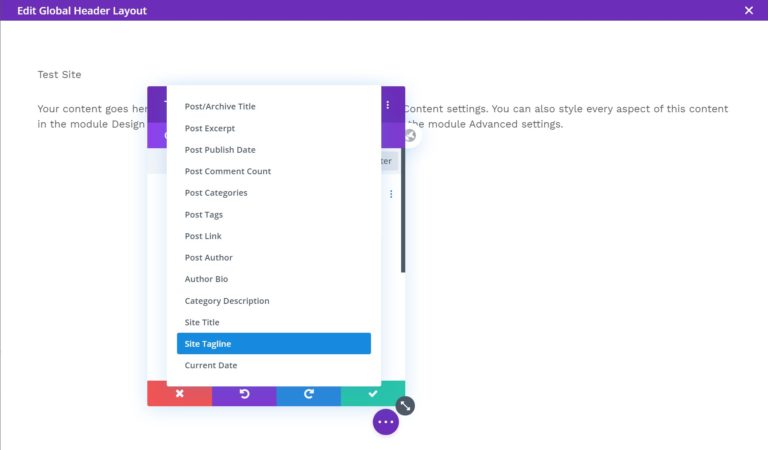
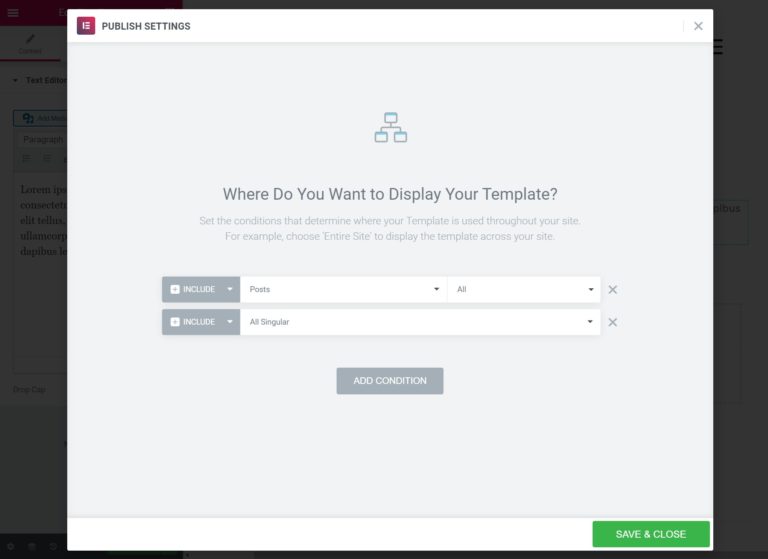
To build the template in parts such as on front-end visual builder. The dynamic content feature is used to insert information into the site such as tagline or site title.

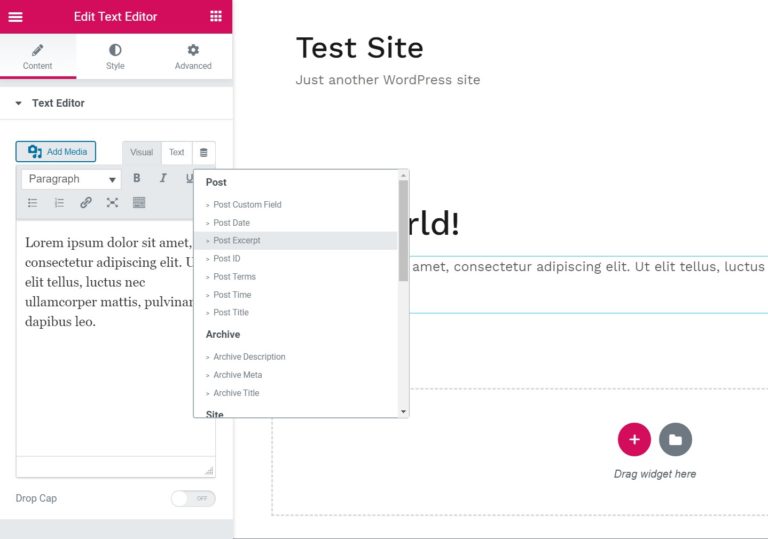
Elementor helps you jump into the visual builder for the theme template. It will also allow you use dedicated widgets for the templates in addition to dynamic feature of content building.

After publishing the theme, you can select the placement such as it can only be used for a specific category.

The description shows that both theme builders are quite powerful.
Support with Right Click
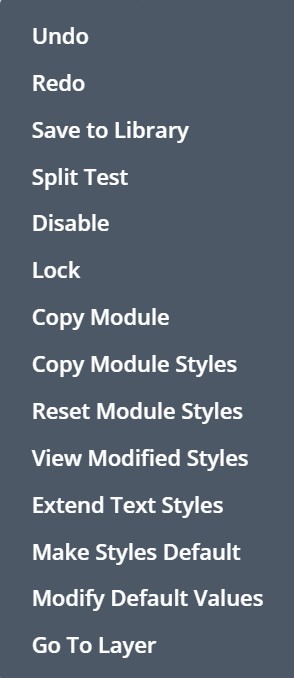
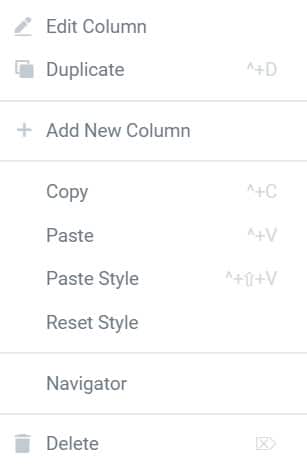
Both Elementor and Divi feature support with right-click. It is unique among other WordPress page builders. It may look like an insignificant thing to get a right-click. However, it is fairly useful to speed up the overall workflow. Such as it quickly helps in
- Etc.
- Save templates
- Delete widgets
- Duplicate widgets
- Copy styles for widgets
Divi gives the following right-click menu:

Below is the right-click menu of Elementor:

Divi vs Elementor Differences: Which Page Builder is the Best for You?
Let’s now dig into some differences between Elementor Pro vs Divi.
Popup Builder with Elementor
The major difference between the two is that Elementor includes its popup builder tool, whereas Divi does not have one.
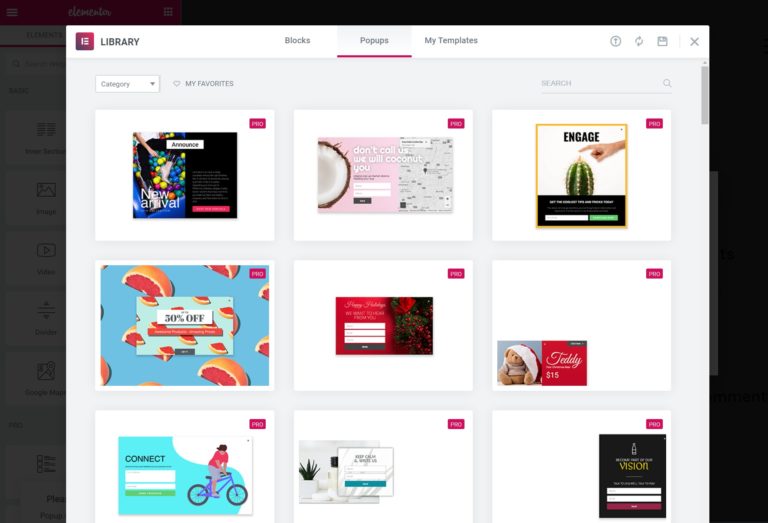
The popup builder helps use the Elementor interface to display and design them anywhere on the website. Yet, you will still be able to apply a full array of Elementor Widgets which help you create the following:
- CTA/Promo popups
- Registration/login popups
- Email popups

There is no built-in popup in Divi. However, Divi uses the third party Overlays with which you can design popups with Divi.
Divi also lets you access “Bloom email opt-in plugin”. With this, you can create email opt-in popup. However, it is different from Elementor’s popup in terms of its flexibility as it does not provide drag and drop option.
A.B Testing built-in in Divi
It is the least used feature of Divi. But for a marketing-focused user, this feature will be a pleasure that helps to optimize designs accordingly.
Clicking right on the module, an A/B/n test spins up which will show you how all the variants will perform. Such as, you can try:
- Images
- Buttons
- Headlines

The feature will be quite useful if you plan to develop a landing page.
Elementor uses include A/B test with the third-party solutions for example Google Optimize. However, the plugin with Divi is more convenient than this.
Divi is both a plugin and theme
Elementor is a plugin only. The team Elementor offers a barebones theme with the name “Hello” which is built to be used as Elementor Theme Builder. However, Elementor is a standalone plugin.
On the contrary, Divi comes both as a plugin and theme version.
We cannot decide whether it’s a con or a pro but, it’s a difference between the two.
Divi ensures that your page builder and theme sync properly. Meanwhile, there are several third-party themes available for Elementor. So, it means you can get it with Elementor too.
Third party marketplace with Elementor
Elementor has a bigger marketplace. Third-party extensions are equally available for both Elementor and Divi which further increase the functionality of core plugins.
Elementor gets the edge even though both plugins have extraordinary third party marketplaces. Elementor provides a free version and thus a bigger marketplace has allowed more developers from third-party to create extensions specifically for Elementor.
Such as, WordPress.org shows over 22 pages when searched for Divi, whereas, on searching Elementor, 48 pages appear.
Divi vs Elementor Performance
In terms of code quality, the most important consideration is the effect on performance. The number of requests and page size is equally important as page loading time.
The following table shows a performance comparison between Elementor and Divi:
| Divi | Elementor | |
| Requests | 30 | 43 |
| Page size | 606.0 kB | 698.2 kB |
| Load time | 1.32 seconds | 1.47 seconds |
Pricing
Deciding whether Divi or Elementor is cheaper depends on the number of sites that you need.
Elementor has a generous version for free, while Divi has a premium version only.
The free version of Elementor lets you do a lot. If the free version works well for you, it means that choosing Divi over Elementor would be a no-brainer. However, the situation is quite unclear in case you want to opt for the premium version.
For single-site usage, Elementor is very cheap. However, using Divi with multiple sites would be cheaper. The tables show pricing for licensing of both page builders:
| Divi | Elementor | |
| Lifetime updates | Yes | No |
| Unlimited site plans | Yes | Yes |
| Pro starting price | $89 | $49 |
| Free version | No | yes |
The price $89 provides you access to almost all the products offered by Elegant themes. It includes, monarch social media sharing plugin, and bloom email opt in plugin.
Considering all these details, seems like Divi is cheaper to be used for multiple websites. On the contrary, if you only need a page builder to develop a single site, then Elementor will be a cheaper option.
Ease of use
This section may include biases as a section easy for one developer may be difficult for a beginner. Generally, it can be said that both the web page builders are user friendly and help to start easily. However, they can both be put in a certain order on the basis of ease of their usage.
| Divi Builder (1st) | Elementor (2nd) |
| The interplay between modules, rows and sections can be confusing. The inline text editing with Divi is highly intuitive especially for the beginners. | Elementor introduced the editing inline. It is difficult to add new columns. Yet, this is a minor complaint. This is our biased rating. You can find a case to rank Elementor as #1. |
Frequently Asked Questions:
What is the difference between Divi and Divi builder?
The main difference between the two is that the Divi builder is present in the Divi theme. The Divi theme has everything wrapped as Divi Builder. All these features are what you need to build a website. If you are using Divi Theme then you don’t need to install Divi builder separately. It already has it.
For further clarification, when you have Divi Builder installed, you can use it with other themes as well. You can customize an entire theme using Divi Builder.
Can I use Divi on multiple sites?
Yes, you can use Divi with multiple websites if you have an elegant themes account. You can create API keys that can be used for automatic updates. These updates are received inside your WordPress Dashboard. This API key is thus used for multiple websites. Moreover, the license also matters. You can use their license for unlimited websites. So is the case with the products. You can use all the products on unlimited websites.
Is Elementor the best page builder?
Well, either Divi or Elementor. You cannot go wrong with any one of these. It depends on the need of the user. Personal preferences; such that you may choose one editor on the basis of the approaches it uses.
- The budget: if you are working for a single site, then Elementor Pro will be cheaper. However, working with multiple websites will be facilitated with Divi as it is cheaper.
- The features of your choice: such as if you want to use a popup builder, you can choose Elementor and if you want built-in A/B testing you can opt for Divi.
Is Divi better than Elementor?
Well, either Divi or Elementor. You cannot go wrong with any one of these. It depends on the need of the user.
- Personal preferences; such that you may choose one editor on the basis of the approaches it uses.
- The budget: if you are working for a single site, then Elementor Pro will be cheaper. However, working with multiple websites will be facilitated with Divi as it is cheaper.
- The features of your choice: such as if you want to use a popup builder, you can choose Elementor and if you want built-in A/B testing you can opt for Divi.
Will Divi and Elementor work with Gutenberg?
Yes, Divi allows using Gutenberg anywhere in the entire site. You are free to use Divi anywhere in the page that is built with Gutenberg to add Divi layouts and modules.
You can also use a pre-made layout when adding a Divi layout block. While Gutenberg blocks can still be used anywhere around the site. Likewise, you can add Elementor templates to Gutenberg. Seamlessly the two already work together. It is also possible to embed the Elementor block on a Gutenberg page.
Elementor vs Divi: What are the biggest differences between them?
One of the biggest differences is that Elementor has its own builder tool in the form of a popup, whereas Divi lacks this feature. This popup lets you use the Elementor interface to display and design popups throughout the website. The following tables give you an overview of the major differences between the two:
| Rank in performance | 1st | 2nd |
| Pre-made templates | Nearly 114 | 300+ |
| Clean coding | No | Yes |
| No. of official elements | 46 | 53 |
| Ease of use | 4.8 | 4.9 |
| Unique features | A/B testing | Embed anywhere |
| In-line editing | Yes | Yes |
| Visual builder | Yes | Yes |
| Initial price of pro | $89 | $49 |
| Free version availability | No | Yes |
Elementor vs Divi: Which is the best for bloggers?
It depends on two aspects; ease of use and price. So if a blogger is a beginner and might not want to spend much Divi will give a cheaper option but requires a steep learning curve and is thus difficult to learn and master. Elementor, on the contrary, is easier to master, use and learn. But, Elementor will cost more than Divi. The unlimited website usage license for Divi costs $89 per year whereas, Elementor for the unlimited website accessibility costs over $199 annually.
Wrapping Up: Who wins, Elementor or Divi?
Elementor vs Divi are the top page builders, and you cannot go wrong with either of them. The difference between the two are great. However, both the plugins are easy to use. Another worth mentioning point is the support quality a user gets. Usually, the overall experience highly depends on the ease of identifying the non-obvious aspect that could be addressed by the support team.
It is very difficult to rate one. It can only be highlighted if you start using one of the builders. In short, we can give you a checklist to choose the best one according to your need:
- Personal preferences: such that you may choose one editor on the basis of the approaches it uses.
- The budget: if you are working for a single site, then Elementor Pro will be cheaper. However, working with multiple websites will be facilitated with Divi as it is cheaper.
- The features of your choice: such as if you want to use a popup builder, you can choose Elementor and if you want built-in A/B testing you can opt for Divi.
After deciding your solution, start here with Divi Builder or Elementor Pro.
Ludjon, who co-founded Codeless, possesses a deep passion for technology and the web. With over a decade of experience in constructing websites and developing widely-used WordPress themes, Ludjon has established himself as an accomplished expert in the field.



![Divi vs Astra Theme [Free & Pro]: Which Is The Best of 2026?](https://codeless.co/wp-content/uploads/2020/12/divi-vs-astra.jpg)





Comments
For client website, I design using Elementor because Elementor Custom CSS is superior than Divi’s.
But for own website, I prefer lightweight page builder like Zion Builder or Beaver Builder. SEO is important for own website to get more visitors.
(Google loves lightweight website)
If client want SEO optimization, I will migrate their website to Zion Builder or Beaver Builder.