This Framer Review article, we will examine this website builder from every perspective, providing you with a comprehensive analysis. So, let's dive in!”
As the realms of design and web development continue to progress, innovative tools emerge to help professionals streamline their work.
One such pioneering tool is Framer, a web builder that is similar to Webflow. Framer aims to provide a seamless experience for creating aesthetically pleasing and functional websites. Building a high-quality website involves extensive planning, designing, and prototyping to convey ideas, test assumptions, and iterate on concepts effectively.
Selecting the right website builder has a profound impact on the overall efficiency and success of a design project.
In today's competitive industry, several website builders vie for the attention of designers and developers. Framer differentiates itself by merging design and code, making it effortless for professionals to create sophisticated interactions and animations.
This review aims to offer a comprehensive exploration of Framer's features and capabilities. This review is written to help professionals determine if Framer is the right tool for their design projects.
Framer Overview
Framer combines design and code functionality, providing an all-encompassing set of features. It is designed to facilitate a smooth workflow for designers and developers.
Its primary features include an extensive components library, an advanced design tool, adaptable layout options, user-friendly and prototyping system.
Catering to a variety of users, Framer is designed to accommodate individual desinger, developers, and teams working on sizable projects. Its versatile features and user-friendliness make it appealing to a broad audience.

Much like its main competitor, Webflow, Framer offers pricing plans that are both flexible and adaptable to various needs. We have also featured Framer as the best Webflow alternative.
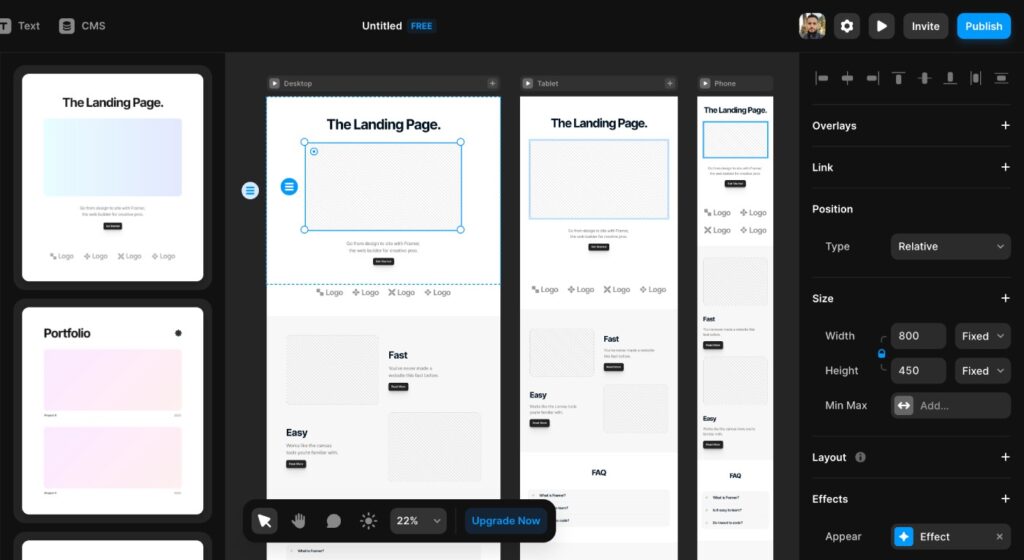
User Interface and Ease of Use
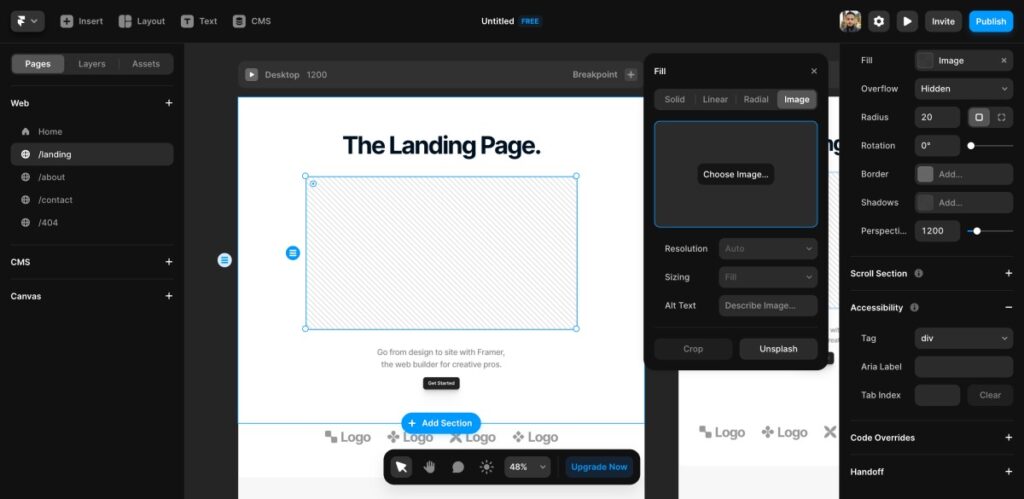
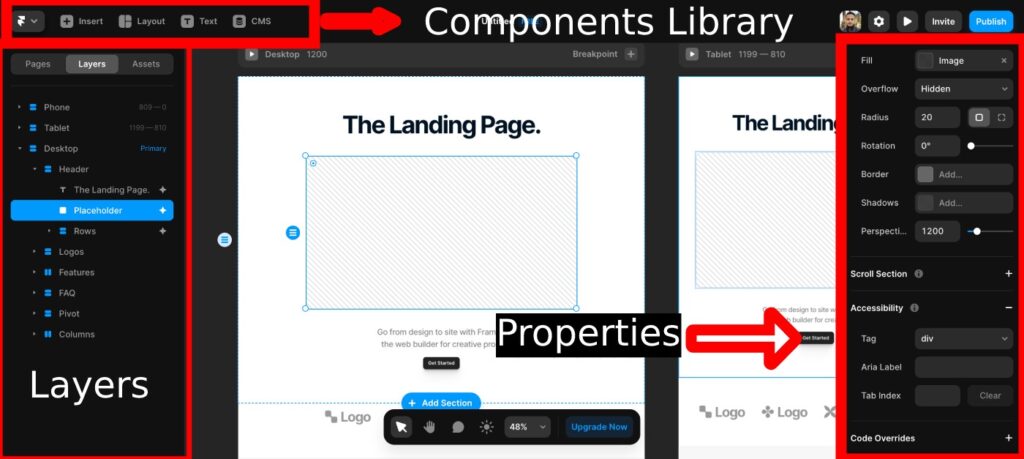
Framer's user interface is thoughtfully designed to provide an optimal experience for its users. With its clean and functional layout, the tool focuses on enabling smooth navigation and a user-friendly experience.
The workspace is divided into sections, such as the layers panel, components library, and properties panel. This structure streamlines the design process and keeps your project organized.

When comparing Framer to other prototyping tools, its learning curve appears relatively moderate. While certain aspects, such as integrating code for custom interactions, might require some familiarization. Overall, the majority of its features are intuitive and easy to grasp. This tool is especially for users with previous experience with design tools. With practice, even beginners can quickly become proficient in using Framer.
Recognizing the importance of guidance and support, Framer provides a comprehensive array of resources to assist its users. Their extensive documentation comprises detailed information covering every aspect of the tool. Interactive tutorials offered to enhance the learning experience for both novice and experienced designers.
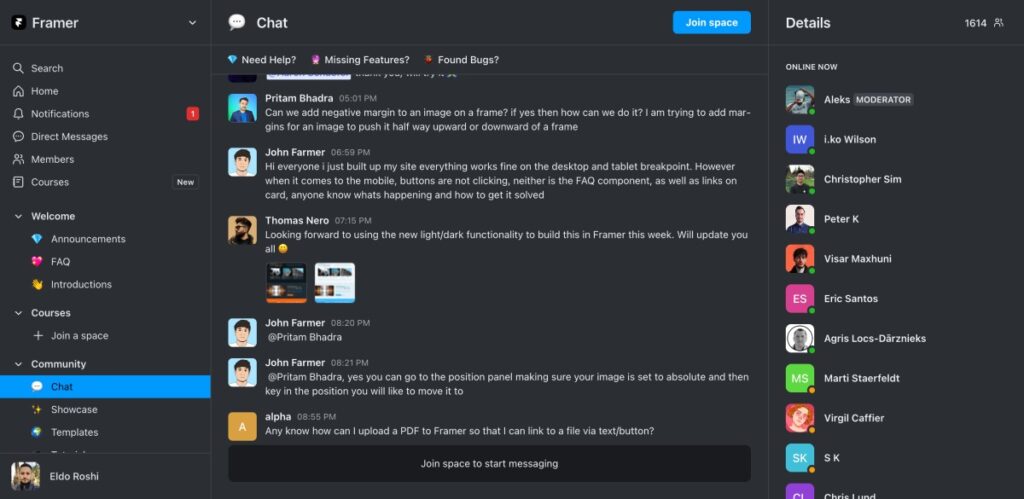
Furthermore, Framer boasts a thriving community where users can easily connect and share ideas for their design journey.
The availability of these resources ensures that help is always within reach.
Design Features and Functionality
Framer stands out due to its robust design features and functionality. This enhances the overall design experience and provide users with a comprehensive set of tools to create stunning websites.
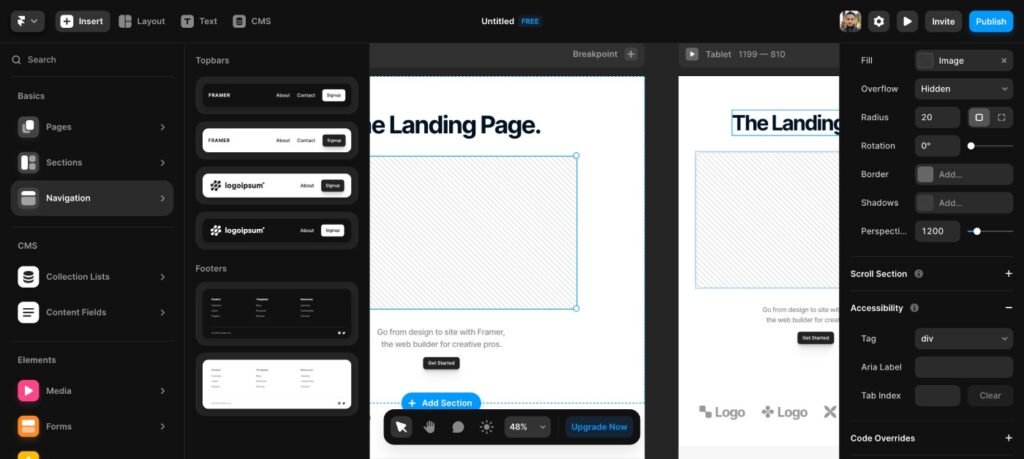
- Components Library, Design Tool, and Layout: Framer's extensive components library offers a wide range of pre-built, customizable elements that ease the design process. The design tool allows for the seamless creation and modification of visual elements. The adaptable layout options enable users to craft responsive designs that look great on any device.

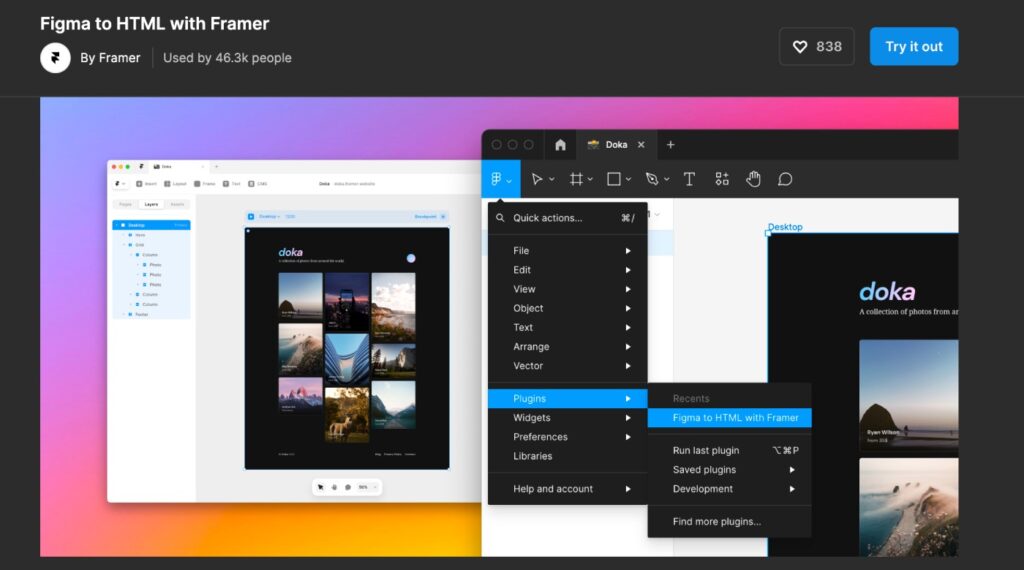
- Import Options: Framer understands the importance of compatibility with other design tools, which is why it offers convenient import options. This feature allows users to import designs from popular tools like Sketch or Figma with ease. In this way users can work across various platforms and can be integrated seamlessly into Framer.

- Responsive Design Capabilities: Framer's responsiveness features enable designers to create websites that effortlessly adapt to different screen sizes and orientations. These capabilities ensure that the final product looks visually appealing and navigates smoothly across various devices.

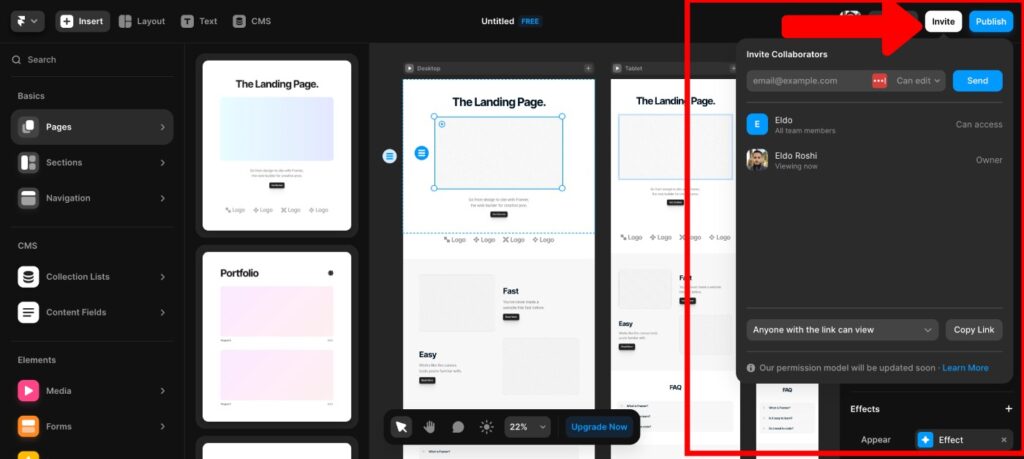
- Collaboration Features: Real-time collaboration is integral to the success of any project, and Framer delivers on this front. The platform allows users to add comments, share their designs, and collaborate in real time with colleagues or clients. This level of interaction enables effective communication and accelerates the design process. Also ensures that everyone involved can contribute their feedback and ideas to enrich the final output.

Framer is the perfect website builder for designers that can create an website from scratch without a developer.
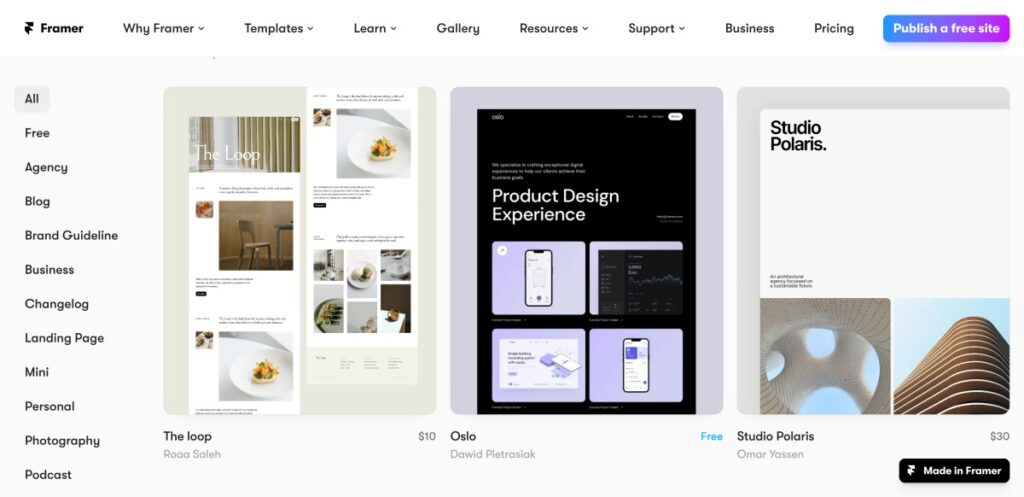
Framer Templates: Streamlining Your Design Workflow
The creative process behind developing exceptional websites and digital products can be time-consuming and intricate. Framer Templates are designed to help designers and developers streamline their workflow and quickly kickstart their projects.
These pre-designed templates encompass various industries, use cases, and design patterns, providing users with a robust starting point to build upon and customize to suit their unique requirements.
One of the key advantages of using Framer Templates is the ability to save precious time during the initial design stages.
Professionally designed templates, Framer allows users to focus on personalizing their projects instead of starting from scratch. Additionally, these templates are crafted with responsive and interactive design principles in mind. These templates ensure a high-quality, engaging user experience across devices.

Another valuable aspect of Framer Templates is the opportunity for knowledge-sharing and collaboration within the Framer community. Users can save, share, and learn from one another's templates, fostering creativity and promoting the exchange of ideas that contribute to seamless and efficient design processes.
In conclusion, Framer Templates are a powerful resource that can significantly expedite the design workflow. Templates ensures the final product is both visually appealing and interactive.
In summary, Framer provides an abundance of design features and functionality that cater to the specific needs of a wide range of users, empowering them to create high-quality websites.
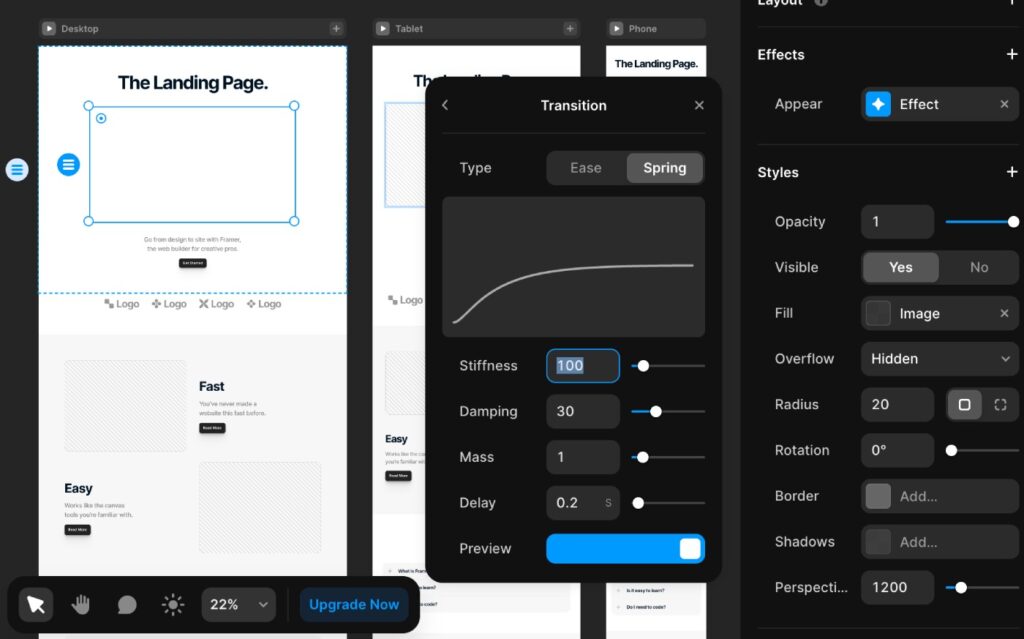
Prototyping and Interaction
Framer's prototyping and interaction features are designed to enable users to create engaging and interactive websites seamlessly.

- Timeline-based Prototyping: Framer uses a timeline-based approach to prototyping, which simplifies the process of creating intricate animations and interactions. This visual approach allows designers to control the timing, easing, and sequence of events, enabling them to craft smooth and captivating animations with precision.
- Interactions in Framer: The platform offers a wide range of interaction possibilities, such as animations, gestures, and transitions. These elements empower designers to create dynamic and immersive experiences on their websites or prototypes. By utilizing Framer's extensive interaction catalog, designers have the flexibility to experiment and fine-tune their interfaces, crafting unique experiences.
- Comparing Prototyping Capabilities: In comparison to other tools, Framer provides both basic and advanced prototyping capabilities. While some platforms focus primarily on basic interactions and transitions, Framer allows users to delve deeper and create complex animations and gestures. Framer offers more control and fine-grain customization options.
- Framer's Logic Feature: Logic, a powerful feature within Framer, enables users to create conditional interactions and dynamic transitions without having to write code. This functionality allows designers to design more intelligent and responsive interfaces, elevating the overall user experience. With Framer's Logic feature, even non-coders can create intricate interactions by visually defining logic-based conditions.
In conclusion, Framer excels in its prototyping and interaction capabilities, delivering both basic and advanced options for users of different skill levels.
The combination of timeline-based prototyping and the intuitive Logic feature empowers designers to create more engaging and interactive web experiences.
Framer's comprehensive features ensure that users can design prototypes and websites that stand out in the competitive digital landscape.
Exporting and Integration
Framer's flexibility in exporting and integration simplifies the process of sharing and implementing design projects across different platforms.
- Exporting Options: Framer provides users with multiple formats for exporting their design assets, including PNG, JPEG, SVG, and GIF. These various formats cater to different use-cases and ensure that designers can easily incorporate their designs into websites without any compatibility issues.
- Exporting Code: A significant advantage of using Framer is the ability to export code in HTML, CSS, and JavaScript. This feature accelerates the development process as it allows the design to be directly converted into a functional prototype or website. Eliminating the need for manual coding or conversion, this functionality saves both time and effort.
- Project Hand-off and Developer Support: Framer ensures smooth and efficient project hand-off by consolidating design assets, interactions, and code into a single platform. This approach facilitates communication between designers and developers. This feature enables them to collaborate effectively on refining and implementing the final product.
- Integrations with Third-Party Tools: Framer features integrations with various third-party tools, such as Slack and Google Drive, to streamline the overall workflow. These integrations facilitate efficient collaboration, project management, and file sharing among team members, further enhancing the design and development process.
In summary, Framer's exporting and integration options are crucial for establishing seamless communication between design and development teams.
Its variety of export formats, code exporting capabilities, and third-party integrations ensure that users have everything they need to transition from ideation to the final product with ease.
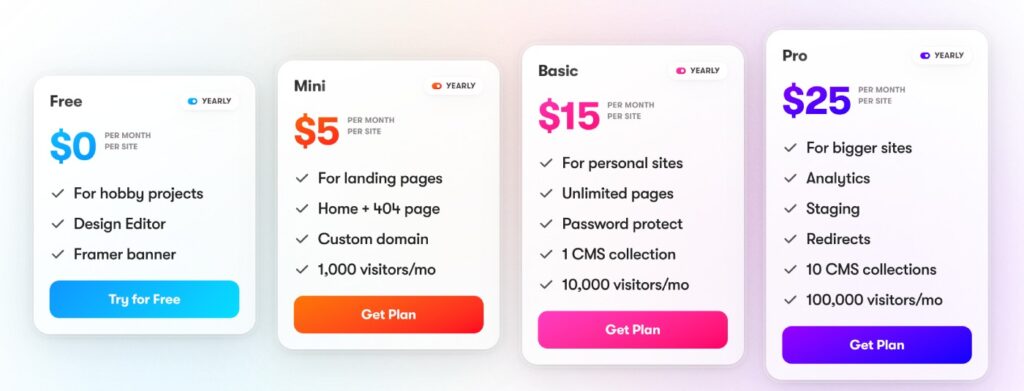
Pricing and Plans
Framer's pricing plans cater to various user needs by offering distinct tiers, ensuring that potential customers can find a plan that matches their budget and requirements.

Main packages are:
Free Plan ($0/month) – For hobby projects, Design Editor, Framer banner
Mini ($5/month) – For landing pages, Home + 404 page, Custom domain, 1000 visitors/month
Basic ($15/month) – For personal sites, Unlimited pages, Password protect, 1 CMS collection, 10,000 visitors/month
Pro ($25/month) – For bigger sites, Analytics, Staging, Redirects, 10 CMS collections, 100,000 visitors/month
Comparison of Pricing Plans: Framer's pricing structure comprises individual and team plans, which are designed to meet the needs of solo designers, developers, or large organizations. Individual plans start with a free tier for users who are exploring the tool or working on smaller projects. The Pro plan extends access to premium features and collaborative tools. Team plans, on the other hand, typically come with additional features that facilitate collaboration, project management, and advanced design functionality, depending on the organization's requirements.
Discounts for Educational Use: Framer acknowledges the importance of supporting students and educational institutions. As a result, they offer various discounts on their pricing plans for educational purposes. Students, teachers, and educational institutions can take advantage of these discounts when subscribing to Framer, providing them exclusive access to premium features at a discounted rate.
Pricing Comparison with Other Prototyping Tools: When comparing Framer's pricing to other prototyping tools, it is essential to consider the range of features, scalability, and usability that Framer offers. While some alternative tools might provide basic features at a lower price, Framer's combination of design and coding capabilities ensures that users receive a comprehensive solution that justifies its cost. Furthermore, the availability of free trials and educational discounts ensures that Framer remains accessible to a wider audience.
In conclusion, Framer's pricing plans cater to diverse needs and budgets, ensuring that the tool is adaptable for individual designers, developers, and large teams alike. By taking into account the variety of features, scalability, and functionality, Framer offers its users compelling value for their investment.
Customer Support
Framer prioritizes customer satisfaction and offers a wide range of support options to cater to users' diverse needs and queries.
Customer Support Options: Framer provides a comprehensive knowledge base to address common questions and guide users through the platform's features. Users can easily access support through live chat, enabling real-time assistance directly from the Framer team. In addition, Framer offers email support, allowing users to submit detailed queries and receive timely and thorough responses.
Documentation and Tutorials: To help users effectively navigate the platform and get the most out of its features, Framer offers extensive documentation encompassing all aspects of the tool. Interactive tutorials are also available, catering to both beginners and experienced designers. These resources facilitate a seamless learning experience, allowing users to quickly develop proficiency in using Framer.
Community Support: A strong community fosters learning, collaboration, and growth. Framer boasts a thriving community across various channels such as forums, events, and social media platforms. Users can actively engage with fellow designers, share ideas, contribute feedback, and find solutions to challenges. This community-driven approach ensures that users can rely on a network of peers to help them excel in their design goals.

In summary, Framer's customer support system is designed to provide users with a multitude of resources and channels to assist them as they navigate the platform, learn new features, and tackle any challenges they face. The availability of documentation, tutorials, and a thriving community ensures that users have ample support to make the most of their design journey with Framer.
Conclusion:
Framer is a versatile design and website-building tool that offers a wealth of features and functionality to cater to diverse user needs. With its powerful components library, advanced design tool, flexible layout options, timeline-based prototyping, and outstanding interaction capabilities. Framer empowers professionals to create visually stunning, responsive, and engaging websites efficiently.
Among its key advantages are a sophisticated user interface, seamless collaboration features. It has versatile exporting and integration options, and accessibility through free trials, educational discounts, and diverse pricing plans.
Framer is well-suited for a wide range of users, from individual design professionals and developers to large teams working on extensive projects.
In conclusion, Framer presents a compelling package for professionals searching for a comprehensive and innovative tool to streamline their design process, create interactive prototypes, and build functional websites with ease. Given the extensive feature set, flexibility, and compatibility with various user requirements, Framer is a worthwhile investment for professionals aiming to elevate their design capabilities and create captivating web experiences.
As one of the co-founders of Codeless, I bring to the table expertise in developing WordPress and web applications, as well as a track record of effectively managing hosting and servers. My passion for acquiring knowledge and my enthusiasm for constructing and testing novel technologies drive me to constantly innovate and improve.
Expertise:
Web Development,
Web Design,
Linux System Administration,
SEO
Experience:
15 years of experience in Web Development by developing and designing some of the most popular WordPress Themes like Specular, Tower, and Folie.
Education:
I have a degree in Engineering Physics and MSC in Material Science and Opto Electronics.









Comments