As technology advances, web developers will inevitably find new and innovative ways to create applications. To succeed as a developer, you'll want to anticipate these trends and be one of the first to implement useful features. However, you may not know what to expect going into the new year.
In 2023, a few web development trends will likely increase in popularity. If you begin developing a Progressive Web Application (PWA) or AI chatbot, you can ensure you're ahead of your peers. Plus, these apps can provide a better experience for your online visitors.
In this post, we'll explain why you should consider staying up-to-date with web development trends. Then, we'll list some of the top trends expected for 2023. Let's get started!
The Importance of Keeping Up With Web Development Trends
Like any other industry, web development is constantly evolving. Developers often play an essential role in improving website functionality, brand awareness, and even business growth. To provide the best experience for online visitors, it makes sense that web development comes with constantly changing trends.
If you want to incorporate the most recent innovations into your web development project, you can entrust it to professional companies like Inoxoft, which understand how to implement progressive solutions properly.
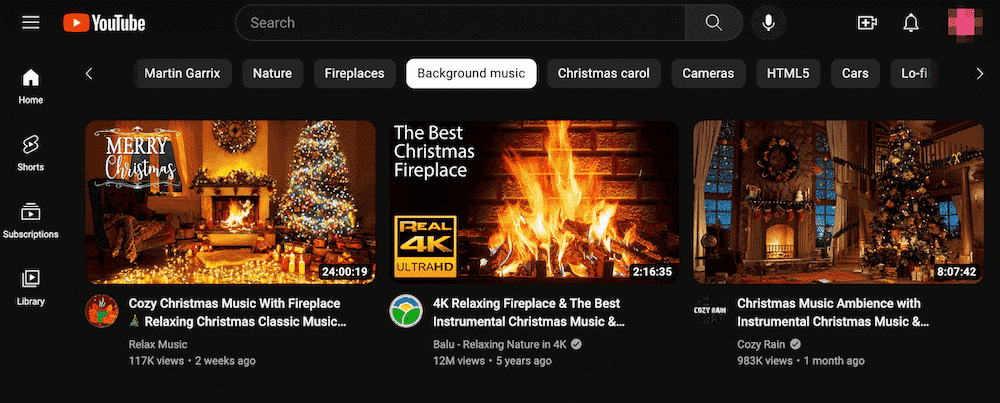
For example, one of the most popular development trends for 2023 was dark mode. Many applications have utilized dark mode to change the entire User Interface (UI) from a light to dark background:

Since many online users prefer this dark mode, popular apps like YouTube, Facebook, Reddit, and Twitter have added the feature. Now, it's common to see this setting available on many websites.
Here are some other web development trends that were popular in 2023:
With every new year, technology improves. This means that there are always fresh and cutting-edge practices in web development.
As a developer, it's important to keep up with these trends. By doing so, you'll be able to create applications that people want to use. Plus, familiarizing yourself with new development practices can improve the apps you make for your clients.
At the end of the day, learning new trends can make you a better developer. Your skills could become rusty if you're consistently creating the same type of websites every year. However, trying out new technology can improve your portfolio and expand your client base!
The Future of Web Development: 6 Trends for 2023
Since web development trends are so important, you'll want to know what to expect going into 2023. To help you get ahead, here are six trends to watch out for!
1. Progressive Web Applications
In 2023, Progressive Web Applications (PWAs) will likely become much more popular. Essentially, PWAs are a combination of mobile apps and web pages. These are designed to be web pages but look and feel like an app.
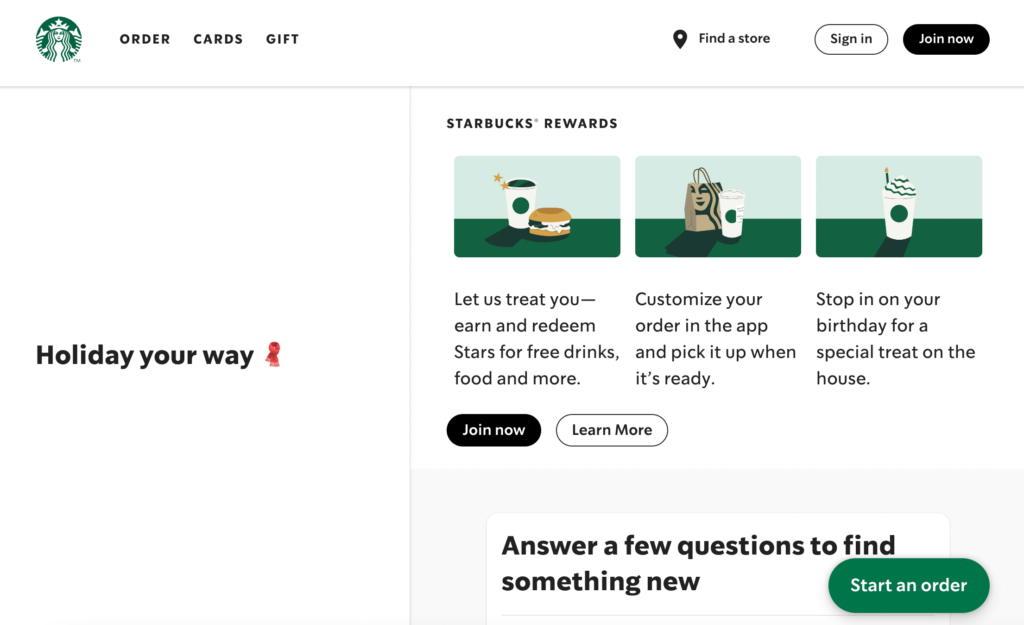
Currently, many major companies like Starbucks have developed PWAs. Unlike a native mobile app, you can use a PWA offline. This enables customers to browse the site even without an Internet connection:

Although this technology isn't new, PWAs may begin to replace native mobile apps. This is because they offer a much better user experience for new visitors.
When someone wants to use a mobile app, they typically have to download it to their device. However, Progressive Web Apps can be used right away. This convenience prevents any extra installation steps that may scare off new visitors.
Here are some additional benefits of developing a PWA:
- High performance on unstable networks
- Reduced app abandonment
- App-like features such as push notifications
- Fast loading
- Cost-effective to create
By the end of 2023, about 59% of web traffic came from mobile devices. If you don't optimize your content for this traffic, you could end up with a high bounce rate. However, developing a PWA can give mobile users a positive experience without directing them to download an app.
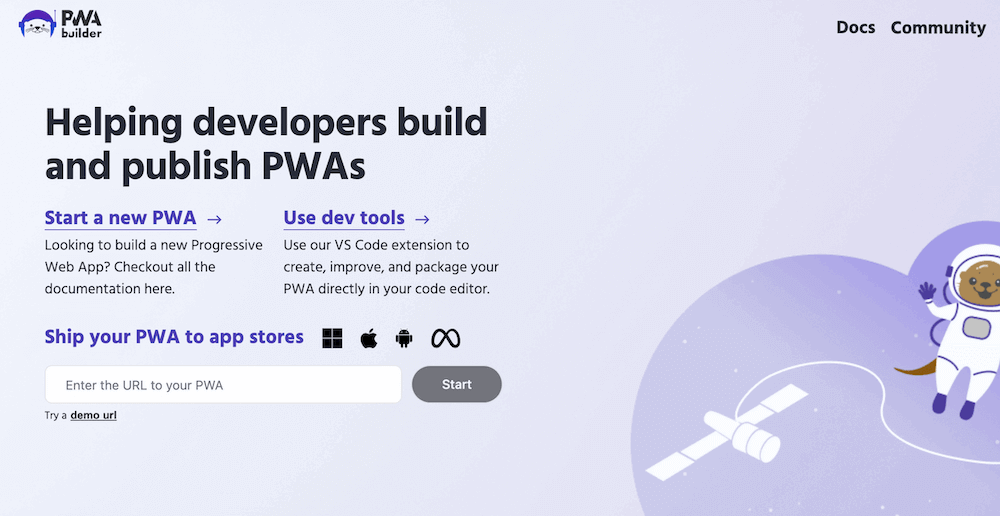
Furthermore, since they use common coding languages like JavaScript, CSS, and HTML, Progressive Web Applications are relatively easy to build. To help you get started, you can use a tool like PWA Builder:

With PWA Builder, you'll be able to create, test, and publish your Progressive Web App. This way, you can stay on top of this trend and provide the best user experience on your clients' websites.
2. AI Chatbots
Instead of relying on employees to manage customer service, you could incorporate an AI chatbot into the websites you develop. This feature will use Natural Language Processing (NLP) to simulate human conversations and address any question a visitor might have.
Every year, chatbots become increasingly sophisticated. Now, they can even be used for complex tasks like medical checkups.
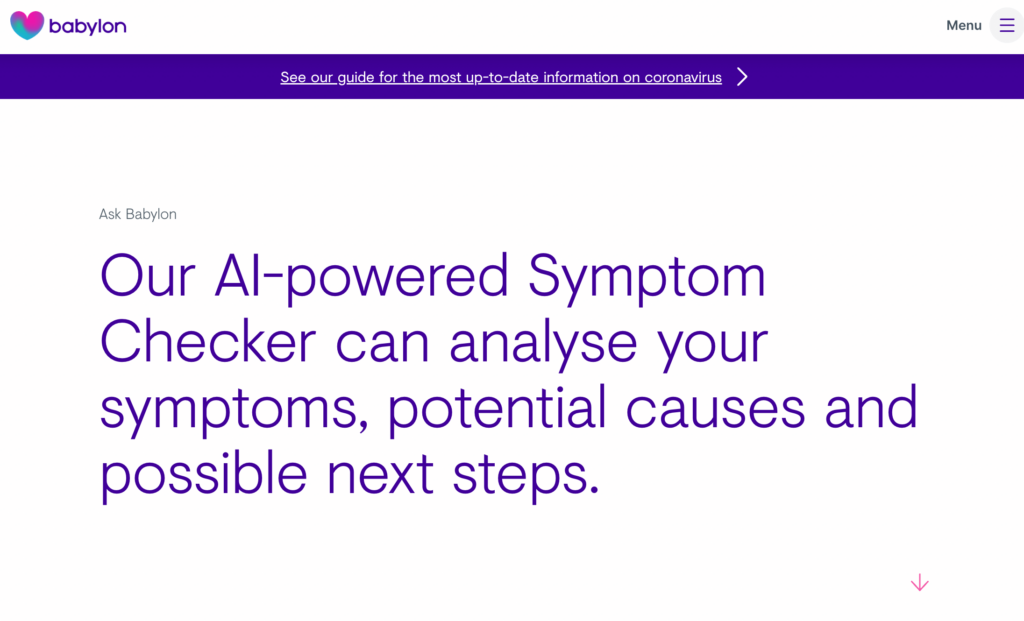
For example, Babylon Health has an AI symptom checker to provide personalized assessments for online users:

This AI chatbot makes healthcare more accessible to many people. Doctors, scientists, and engineers developed it to interpret symptoms and identify risk factors. Visitors can chat with the AI at any time and avoid the hassle of creating appointments and dealing with expensive co-pays.
Since AI chatbots can automate a lot of communication, they could reduce business costs by up to $11 billion. By decreasing person-to-person phone calls and emails, companies can also save over 2.5 billion hours in customer service. This will be especially helpful for the banking, retail, and health industries.
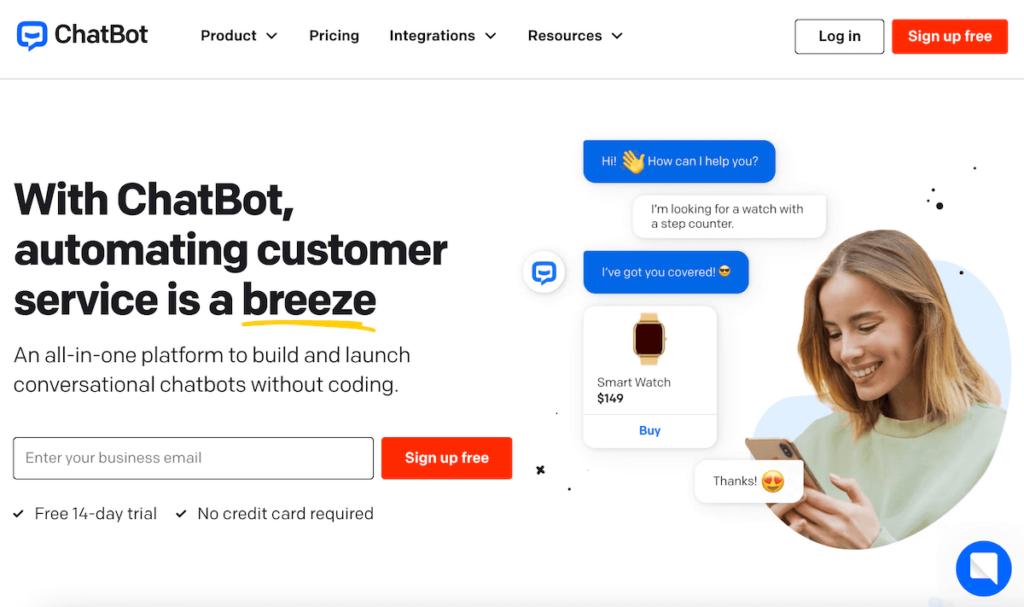
When you're developing websites in 2023, consider adding an AI chatbot. Using chatbot builder software like Chatbot, you can easily integrate virtual assistants into your client's sites:

Even though you could develop your own chatbot, the Chatbot platform will help you do it more easily. You can simply drag and drop different conversation blocks without having to code. This setup will trigger your AI chatbot to respond to specific questions.
Additionally, ChatGPT is a chatbot that could become useful in developing web applications. This innovative conversational AI can generate programming code by analyzing previous questions and answers:

Although this technology will become more popular, it currently has some limitations. Sometimes, ChatGPT will write plausible responses that are actually incorrect. This problem has led to bans on platforms like StackOverflow.
3. Headless CMS
For many years, traditional Content Management Systems (CMS) like WordPress have been used to power websites. In a traditional setup, the back end and front end are coupled together. You're able to manage everything all in one place, from the database to the presentation layer.
By 2023, we expect that many developers will turn to headless CMSs. Unlike a traditional CMS, a headless setup lets you manage the back end of a website without needing a front end. Once you've created and managed your web content, it will be published with an Application Programming Interface (API).
Put more simply, a headless CMS is like an author for a book. It's responsible for writing and editing the content, while a third-party publisher will distribute it. The publisher can also decide to convert it into physical books, e-books, audiobooks, or any other medium.
Although a traditional CMS can serve an entire website from one platform, it isn't very flexible. It's designed to publish web content, so it won't convert well to other devices.
This is where a headless CMS comes in. With a decoupled front and back end, you can distribute your content anywhere you need it. The content API can make it readily available on a website, mobile app, Customer Relationship Management (CRM) software, and more.
For example, Spotify used a headless CMS to create its design page. This is generated and displayed with an open-source framework called Gatsby:

By 2023, the market size for headless CMS software is expected to increase by 22.1%. As a developer, you'll want to learn and apply this web architecture to give clients more flexibility, security, and speed. Plus, using a headless CMS enables you to access omnichannel publishing.
4. Voice Search
Most modern smartphones have integrated voice search assistants. With this technology, an Automatic Speech Recognition (ASR) system listens to spoken questions and translates them into text. Then, search engines use this as a search query and provide relevant results.
According to Insider Intelligence, over half of US Internet users will use voice assistants by 2026. This means it's necessary to optimize every website for voice search.
Firstly, the websites you develop should be mobile-friendly. Although there are popular voice-activated devices like Alexa, many people use their phones for voice searches. When voice assistants pull up your web pages on phones and tablets, you'll want them to be responsive on these smaller screens.
Additionally, you'll want to target long-tail keywords. Rather than typing a simple query, users will likely be asking longer questions.
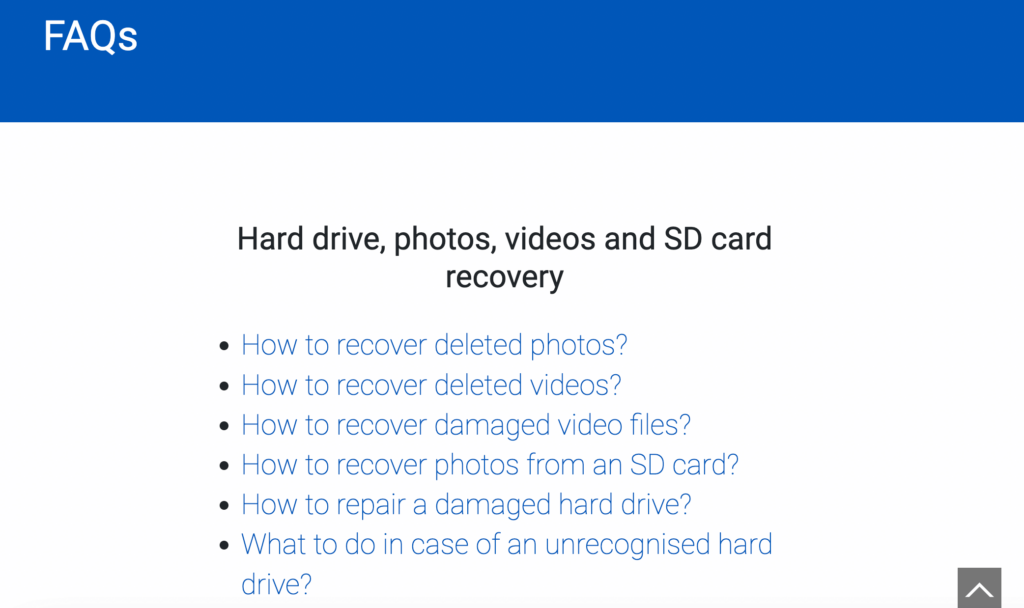
To optimize for voice search, you might create a Frequently Asked Questions (FAQ) page and provide answers to these searches:

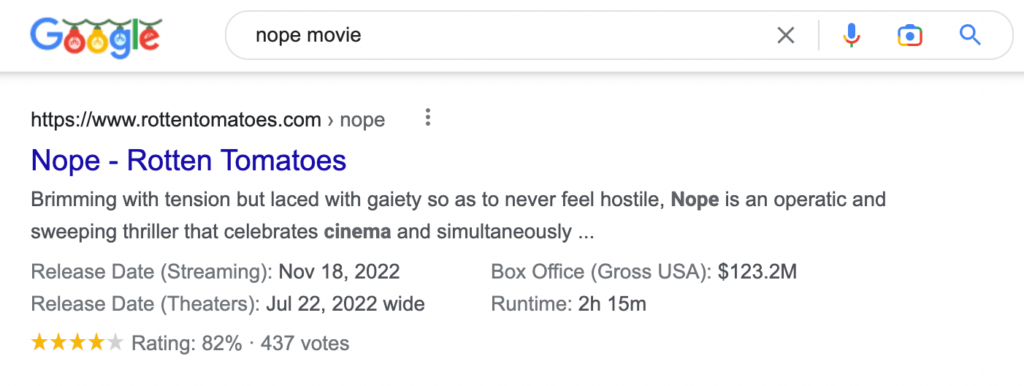
Lastly, be sure to use schema markup. This structured data will help search engines understand your content. By adding this code to a website's HTML, your site will have rich snippets, which are extra search data like reviews and ratings:

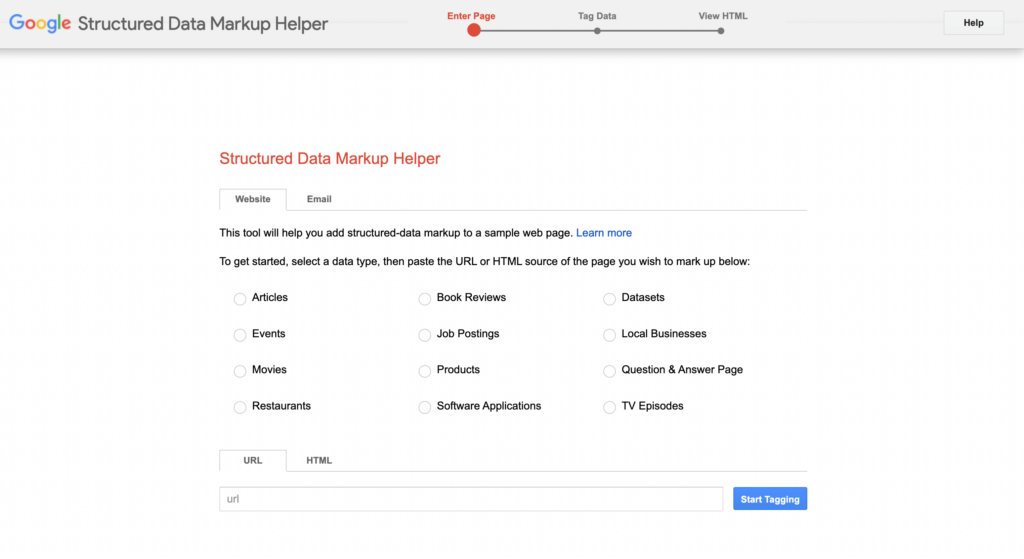
To help users find your content with voice search, you can use Google's Structured Data Markup Helper. This tool will help you add relevant markup to pages, boosting your Search Engine Optimization (SEO):

Ultimately, you'll want your content to be at the top of voice search results. When users ask their voice assistants a question, search engines can pull answers from your website(s). This can drive more organic traffic to your client's pages.
5. Push Notifications
Brands are constantly looking for new channels to communicate with customers. One way to quickly send information to users is through push notifications.
Frequently, mobile apps send notifications based on the settings on the installed device. However, you can also add push notifications on a website.
Once someone visits your website, you can prompt them to accept push notifications. This setting will enable you to send alerts straight to a user's phone, computer, or tablet.
In these messages, you might include updates about your client's store, like new discounts or product launches:
SCREENSHOT

When you set up push notifications, you can continue communicating with customers after they leave the site. Often, this communication channel can produce higher engagement than email marketing.
Since you're sending notifications directly to a user, you can increase second-time visits. These can be especially helpful for small businesses looking to reduce their website's bounce rate. With the right targeted message, you could motivate casual visitors to become customers.
Let's take a look at push notifications in action. eXtra Electronics, an electronics and appliance retailer, wanted to re-engage customers with push notifications instead of emails. As a result, this company increased sales by 100%.
If you want to add push notifications to your web app, consider using PushEngage. This software triggers notifications for abandoned carts and opt-in forms. You can even personalize these notifications based on location, language, or time zone:

Since online visitors are all different, you won't want to send the same default notifications to everyone. With PushEngage, you're able to use segmentation depending on a user's device, location, or other data. By personalizing push notifications, your clients will likely see better engagement and conversions.
6. No-Code Tools
As a developer, you're likely already knowledgeable in coding languages. However, 2023 will likely see an increase in no-code technology. With no-code development, you'll be able to build software without writing any code.
According to Gartner, low-code development is expected to grow by about 20% in 2023. The market for Low-Code Application Platforms (LCAP) will likely reach $10 billion. This includes no-code technologies.
For example, platforms like Wix simplify website building. Its easy-to-use graphic interface enables you to develop entire websites with coding:

It's important to note that coding won't completely go away. Python, Javascript, and PHP are expected to be some of the most popular programming languages in 2023. However, Javascript frameworks like NodeJS, ReactJS, and AngularJS will be used to simplify routine programming tasks.
Conclusion
From year to year, certain trends emerge in the web development industry. While 2023 promoted dark interfaces and motion UI, 2023 will likely bring some changes.
To review, here are six web development trends to look out for in 2023:
- Progressive Web Applications (PWAs): PWAs are a combination of web pages and mobile apps. They are fast, responsive, and perform well even without Internet access.
- AI chatbots: AI chatbots can simulate human conversations and reduce the need for human-based customer service. Since this technology can diminish business costs, we expect that it'll be popular in the banking, health, and retail industries.
- Headless CMS: Compared to a traditional CMS, a headless CMS decouples a website's front and back end. Using a content API, your website can be easily distributed as web pages, mobile apps, and more.
- Voice search: As voice assistants become more popular, it's important to optimize your website for voice search. This process involves targeting long-tail keywords, using schema markup, and making content mobile-friendly.
- Push notifications: Similar to mobile apps, you might add push notifications to your website. This feature can help your clients communicate directly with their customers, which can increase engagement and conversions.
- No-code tools: Low-code and no-code technology will make it easier to build websites and applications without extensive programming experience.
Do you have any questions about these 2023 web development trends? Ask us in the comments section below!
As one of the co-founders of Codeless, I bring to the table expertise in developing WordPress and web applications, as well as a track record of effectively managing hosting and servers. My passion for acquiring knowledge and my enthusiasm for constructing and testing novel technologies drive me to constantly innovate and improve.
Expertise:
Web Development,
Web Design,
Linux System Administration,
SEO
Experience:
15 years of experience in Web Development by developing and designing some of the most popular WordPress Themes like Specular, Tower, and Folie.
Education:
I have a degree in Engineering Physics and MSC in Material Science and Opto Electronics.









Comments